「伝わる地図」で集客アップ!
パンフレット用 見やすくわかりやすい地図作成
「せっかくチラシを配ったのに、場所が分かりづらくて誰も来なかった…」
そんな経験、ありませんか?
パンフレットやチラシにおいて、
地図は「来てもらうための最後のひと押し」。
たとえどんなに魅力的なイベントやサービスでも、
「行き方が分からない」では意味がありません。
だからこそ、
地図には“見やすさ”と“分かりやすさ”が何より重要です。
「伝わる地図」のためのコツを
5つのポイントで解説します。


目的に合った地図スタイルを選ぶ
地図は「ただの装飾」ではありません。
- どんな人に
- どんな場所へ
- どう来てほしいのか
 “目的”に応じてスタイルを選ぶことで、初めて“伝わる地図”になります。
“目的”に応じてスタイルを選ぶことで、初めて“伝わる地図”になります。
誰が使うのかを想像して地図のスタイルを変えることが、来訪者との最初の信頼づくりになります。
以下に、大切なポイントをまとめます。
イベント・催事用の地図の場合
単発に開かれるイベントや展示会などの場合は、周辺のランドマークを強調しましょう。
- 〇〇ホールの隣
- △△公園の向かい
このようなランドマークの情報があるだけで、地図がなくても思い出してもらいやすくなります。また、遠方からの来場者を想定し、最寄駅からのルートや複数の交通機関情報を記載しておきましょう。
記載のポイント
- 会場名
- 駅名(路線名)
- バス停名
- 駐車場の情報
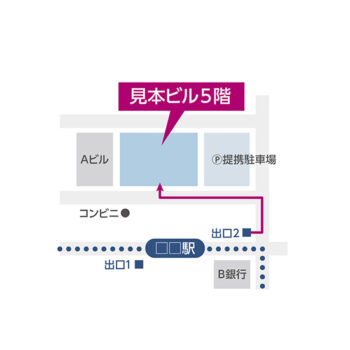
店舗・施設案内用の地図の場合
 店舗やクリニックなど、常設の場所を案内する地図では、駅からの徒歩ルートの分かりやすさが最重要ポイントになります。とくに都市部ではビルが多く似た風景になりやすいため、交差点名、信号、コンビニ、建物名など具体的な目印を加えましょう。
店舗やクリニックなど、常設の場所を案内する地図では、駅からの徒歩ルートの分かりやすさが最重要ポイントになります。とくに都市部ではビルが多く似た風景になりやすいため、交差点名、信号、コンビニ、建物名など具体的な目印を加えましょう。
駅からの徒歩ルートを記載する際には、駅の出口が複数ある場合は、必ず、最寄りの出口を入れましょう。
東口、もしくは西口など、きちんと明記します。
駅からの徒歩ルートは、出口を間違ってしまうと、以外に迷ってしまうものです。駅を背中にして、右側と左側に見えるわかりやすい建物をいれておくと、混乱しにくいです。
また、近くまで来たのに迷ってしまうのは非常にもったいないので、「〇〇ビルの3階」や「△△商店街の一番奥」といった補足文もあると親切です。
記載のポイント
Googleマップでは建物の名前が表示されないこともあるため、紙の地図では独自に「このビル」など注釈を入れておくと迷いにくくなります。
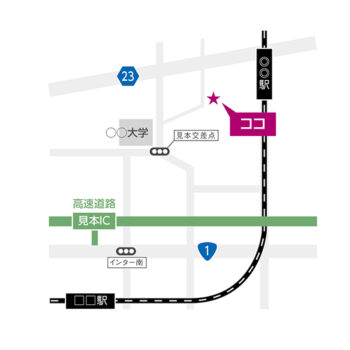
地方や車アクセスが多い地図の場合
地方や郊外型の施設、観光スポットなどでは車での来訪者を想定して地図を作成しましょう。
- 大通りの名称
- 駐車場の位置
- 信号・交差点の名前
- 国道・県道の表記

などを明記した「広域+近接」型の地図がベストです。
広域地図は、高速道路や幹線道路を含めた地図にします。
近域地図は、近くの交差点から駐車場までの詳細な地図にします。
地方にいくと、ナビがうまく誘導しない道などがよくあります。
その場合には、注意書きや図での説明を添えるとトラブル回避につながります。
一方通行の道が多い場合なども、きちんと誘導してあげましょう。
情報はシンプルに絞る
 とかくーー「詳しく描けば親切」…
とかくーー「詳しく描けば親切」…
その気持ちはわかります。
しかし地図づくりにおいては、親切すぎることが混乱を生むこともあります。
地図の目的は、道に迷わず、目的地にたどり着いてもらうことです。
ならば必要なのは、迷わせないための情報の取捨選択です。
最低限入れるべき情報
- 現在地の基準になるもの(駅、主要道路、交差点)
- ランドマークや目印(コンビニ、看板、独特な建物など)
- 目的地(店舗名、会場名など)
これらに加え、「徒歩〇分」「〇〇通り沿い」などの簡潔な補足情報を文字で添えるのがポイントです。
細部を詰め込みすぎると、逆効果
ついつい、地図アプリのように道路・建物・施設名をすべて載せたくなるかもしれませんが、それでは印刷時にごちゃごちゃした印象になり、読まれなくなることがあります。
特に高齢者や初めてその土地を訪れる人にとっては、
情報量が多い=安心ではなく、不安につながることがあります。
「正確さ」よりも「伝わる形」に
地図作成では、ときにGoogleマップをトレースしただけでは不十分なことがあります。
現地を知らない人の立場に立ち、『パッと見て動けるか?』を意識しましょう。
また、直感的に理解できるビジュアル(例:矢印やマーク、建物の形)も積極的に使うことで、情報を減らしてもわかりやすさは保てます。
情報の引き算が、実は一番の親切。
伝わる地図を作るには、すべてを載せるのではなく、必要なことだけを的確に伝える“編集力”が求められます。
“あえて載せない”という選択が、相手にとっては一番ありがたいこともあるのです。
色使いとフォントでメリハリを
地図は“読ませる”ものではなく、“一瞬で理解させる”もの。
そのためには、色使いとフォント選びが直感的な伝達力を左右します。
色分けの工夫で“迷わない地図”に
以下のように、情報の役割ごとに色を整理すると、視線の流れが自然になり、迷いにくくなります。
目的地
赤・濃ピンク(例:#D64550)
目立たせて一目でゴールが分かるように

駅・バス停
青(例:#1E90FF)
交通の起点として安心感を与える色を選択する

主要道路
濃グレー・黒(例:#444444)
色のトーンを控えめにして全体構造を分かりやすく

建物や目印
ベージュ系(例:#D2B48C)
周囲情報として控えめに存在感を

背景
白 か 薄グレー
他の情報を邪魔しない中立色

注意
使う色は「3~4色まで」に抑えると、ごちゃつかずに見やすくなります。
フォント選びは“読みやすさ最優先”
特にご年配の方や視力が弱い方に配慮するなら、以下のようなフォントがおすすめです。
全体本文
游ゴシック / Noto Sans JP
やわらかく、太さにムラがなく可読性◎
地名・駅名
メイリオ / Rounded M+
やや太めで地図中でもつぶれにくい
補足説明
ヒラギノ角ゴ / UDデジタル教科書体
上品さと読みやすさのバランスがよい
色とフォントは、紙面の中で情報を整理するナビゲーターです。
特に地図のように「短時間で正確に理解してもらう」ことが必要なものでは、色と文字のちょっとした工夫が、使いやすさ・来訪率を大きく左右します。
地図だけに頼らず、文字情報を添える
どんなに丁寧に描かれた地図でも、それだけですべてを伝えるのは難しいものです。
とくに印刷物のスペースには限りがあるため、地図+文字の補足情報を組み合わせることで、より正確に、より安心して目的地にたどり着けるようになります。
「見て分かる」だけでなく、「読んで分かる」安心感
地図は空間的な情報を視覚的に伝えるのが得意ですが、
- 交差点の角で曲がる
- 駅のどの出口を出るか
- 階段を上がった場所にある
といった行動のタイミングや体感的な距離感は、文字で伝えたほうが分かりやすいことも多いです。
関連コラム
-
TEL
TEL.0120-511-500月〜木 9:00〜18:00
お問合せ番号:1