

執筆者:後藤ようこ
GoogleMap「Google Maps API」を使う場合の、APIキー取得と設定方法
- 2018年09月14日
- ノウハウ
- Google・ GoogleSearchConsole・ ホームページ制作のコツ

執筆者:後藤ようこ
後藤 ようこ取締役副社長
スキル
- ランディング(執筆)
- ディレクション
- コンサルティング
大学病院で看護師として働いたのち、看護教員の資格を取得し看護教育に携わりました。
現在は株式会社ノーブランドの取締役としてウェブサイトやパンフレット制作のディレクションを担当しています。(ディレクションは20年以上の経験を持ちます。)
また、医療系の出版社で医療記事の連載をした経験があります。医療記事をはじめ、販促物に掲載する原稿作成(ライティング)も担当しています。医療知識を持っているため、医療、介護、福祉関係のお客様が多いです
これまで学んできた、教育学、人間関係論、心理学などの知識を活かし、販売促進に関わるコンサルティングも行っています。


 スマホ対応が必要な理由〜Google・Yahoo!では スマホ対応していないサイトは 上位表示されません〜
スマホ対応が必要な理由〜Google・Yahoo!では スマホ対応していないサイトは 上位表示されません〜  アクセス解析(Googleアナリティクス)のタグの取得方法
アクセス解析(Googleアナリティクス)のタグの取得方法 
<記事の概要>
「Google Maps API」を使用する際にはAPIキーの取得が必須です。APIキーの取得方法についてまとめました。目 次
1「Google Maps API」を使う場合はAPIキーが必須です
普段から大変お世話になっているGoogle Maps。日本の全国のみならず、世界中のロードマップを自由に閲覧できるGoogle Maps(以下、グーグルマップ)は、私達の生活を一変させ、より便利でより快適にしてくれました。
個人・企業問わず、オフィシャルサイトへの貼り付けも自由に行なえ、見に来てくれたネットユーザーに、より多くの、そしてより深い情報提供ができるようになったのも、グーグルマップのおかげです。
特に、我々、ウェブクリエイターにおいては、Googleが提供しているグーグルマップの仕組みを使って、よりデザイン性の高いビジュアルに変えたり、建物の位置をマーキングしたり、より高度で多彩な使い方もできるようになっています。そしてその際に使用しているのが「Google Maps API」です。「Google Maps API」を利用することで受けられる恩恵は、非常に大きなものとなりました。
しかし、これまでは自由に「Google Maps API」を使用しており、「APLキー」がなくても表示されていましたが、2018年6月からは、Googleの仕様変更があり、「Google Maps API」で使用する際には、APIキーの取得が必須になりました。よって、「APIキー」がついていないと正常に表示されません。よって、必ず取得する必要があります。さらに、このAPIキーの取得方法も少し変更になっていますので、本コラムでご説明いたします。
2Google Cloud Console にアクセス
まず最初にGoogle Cloud Consoleにアクセスします。
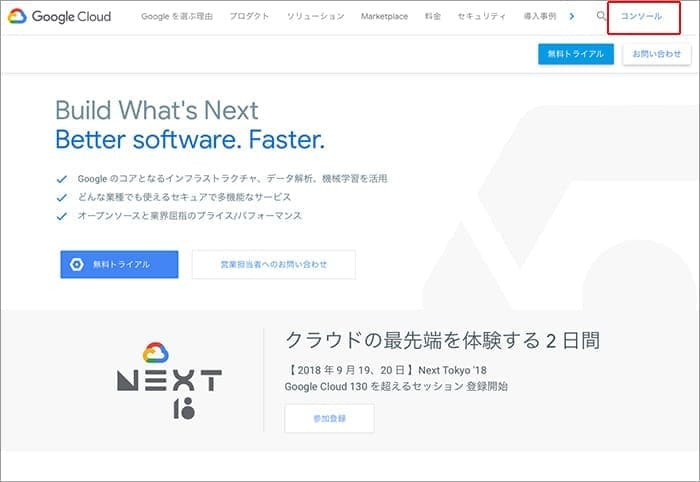
GoogleCloud
ページ右上に『コンソール』ボタンがありますので、そちらをクリックします。この後は、Googleのアカウントでログインが必要になりますので、GoogleにログインするためのID・パスワードを用意しておいてください。ログインするとGoogle Cloud Consoleのホーム画面に入ります。
上記の画面は、すでに「APIキー」を取得したプロジェクトが入っている画面ですが、何も取得していない状態の場合には、もう少し画面がシンプルになっていますのでご注意ください。次に、左上の「プロジェクトを選択」ボタンをクリックしてダイアログをだします。
その後、右上の新規プロジェクトを追加します。
プロジェクト名を入れて「作成」ボタンをクリックします。
仮に「Test Project」と入れた場合には、左上にプロジェクト名がでます。複数のプロジェクトを管理する場合には、ここで表示の切り替えを行います。次に「APIの概要」をクリックしてください。
ジャンプしたページに「APIとサービスの有効化」というボタンがありますので、ここをクリックします。
「Google Maps JavaScript API」をクリックします。もしも、ここに「Google Maps JavaScript API」がなければ、右の「すべてを表示」として出すか、上の検索バーに「Google Maps JavaScript API」と入れて表示させてください。
その後、「有効にする」をクリックしてください。
こちらの画面に遷移したら、「認証情報」のタブをクリックし、「認証情報を作成する」ボタンをクリックします。
「認証情報を作成」ボタンを押すと、3つの選択肢がでますので「APIキー」を選択してください。
すると「APIキー」が取得できます。こちらが「APLキー」です。
3APIキー制限
次にセキュリティ面の設定をしておきます。万が一、ご自身のAPIキーが漏れてしまうと悪用される可能性があります。非常に重要な情報ですので、他で利用されないよう制限をかけます。「APIキー」の右側にある「えんぴつマーク」をクリックします。
ウェブサイト上で使う「APIキー」ですので、「HTTPリファラー(ウェブサイト)」を選択します。その後、「APIキー」を使用するウェブサイトのURLを入力します。この際、URLをそのまま入力するのではなく、ドメイン名をアスタリスク(*)で囲みます。画面に入力の見本があります。
http://*.www.no-b.co.jp*
この設定は複数指定できますので、複数ある場合は追加された行にいれていきます。その後、下部の「保存」ボタンを押します。
さらに安全に利用するため、「API制限」も設定可能です。「select API」から「Google Maps JavaScript API」を選択して、下部の「保存」をクリックします。
こちらで完了です。
4一度設定した「APLキー」を確認する
一度、取得した「APLキー」を確認する場合は、毎回、まず最初にGoogle Cloud Consoleにアクセスします。
GoogleCloud
上部のプロジェクト選択から、見たいプロジェクトを選択しジャンプします。その後「APIの概要」をクリックします。
左の「認証情報」をクリックすると、このプロジェクトで取得した「APIキー」が見られます。