宣伝のネタ
種別ソート
映画レビュー最も好きな映画『アバター』の最新作は、やはり異次元だった ― 生成AI時代において、創作の主役…
- 目次
- 好きな映画、不動の1位
- ディズニーランドに3回行ったようなトキ...
- 全部が同じ温度をしている、圧倒的な没頭感
- 新作 アバター:ファイヤー・アンド・ア...
- KABUKI(歌舞伎)プロジェクト
- 物語にひそむ社会派メッセージ
- 生成AI時代の アバター:AVATAR
『タイタニック』が不動の1位だった私が、シリーズ再鑑賞と最新作で『アバター』の圧倒的没入感を再認識。技術ではなく一貫した表現と作り手の意志が、AI時代にも人間の創作価値を証明する。
生成AI活用の落とし穴と対策描く楽しさを伝える企業が、なぜAIポスターで躓いたのか? ——2025年の事例から、私たちが自戒を…
- 目次
- 2026年に向けて企業が策定すべき、AI時...
- なぜ、そのポスターは「違和感」を持た...
- 私たちも日々、この迷いの中にいます
- 貴社のパンフレットにおいて、守るべき...
- 審美眼より大切なのは「選球眼」。企業...
- 私たちも「AIガイドライン」を策定する...
- 【まとめ】2026年は「ルールなき活用」...
画材メーカーのAIポスター炎上事例。企業のリスク管理と「選球眼」。審美眼より大切な「選ぶ力」とは?セキュリティやブランドを守るため、2026年に向けて策定すべきガイドラインの解説
カスハラ対策ポスター無料配布【無料ポスター】離職を防ぐ「カスハラ対策」の第一歩。今すぐ使える掲示ポスター2種
- 目次
- 厚生労働省の定義と、企業が今すぐでき...
- カスタマーハラスメントとは?企業と従...
- カスハラの具体例と判断基準
- 私たちが考えるカスハラ対策ポスター
- 【無料ダウンロード】対策ポスターはこちら
- 【コンビニ印刷】マルチコピー機で印刷...
- 導入・運用のチェックリスト
- まとめ:ポスターは宣言であり、約束で...
従業員を守るカスハラ対策は「ポスター掲示」が効果的。理不尽な要求を抑止し、企業姿勢を可視化するデザインの重要性を解説します。すぐに使える無料ポスター(顧客用・従業員用)も配布中
炎上リスクヘッジ説明できるデザインが組織を守る。日本代表キービジュアル騒動から考える炎上リスクマネジメント
- 目次
- 「日本サッカー協会(JFA)キービジュア...
- 「センスの問題」ではなく「受け取られ方」
- どこが炎上ポイントだったのか?
- 他人事ではない!「意図」より「連想」...
- 気をつけたい「炎上しにくい」3つの視点
- すぐ使える“炎上回避チェックリスト”
- まとめ:「炎上リスクを下げるのは、“気...
とあるデザインの炎上を起点に、意図より“連想”が先に立つ時代のリスクと、炎上を減らすチェック視点を整理。
Canva傘下の新アプリ【afデータ無料配布】Affinity無料化で社内で販促物が自由にデザインできる時代に!
- 目次
- Canva傘下のAffinityを「完全無料化」
- 無料化になる前の話
- 無料化の範囲と有料オプションの関係
- 脱Adobeへのインパクトと注意点
- デザインの内製化により企業のメリット
- 無料練習データを配布中
- まとめ:Affinity無料化がもたらす“企...
Affinityの無料化が企業デザインに与える影響を解説。外注と内製のバランス、導入時の注意点、そして実際に試せるAffinity練習データを配布中!
万博ロゴが最強だった印刷リスクの視点から見て解説!大阪・関西万博ロゴデザインが最強だった。
- 目次
- 大阪・関西万博のロゴと「ミャクミャク...
- 最終候補の5つの案について
- 色数は“お金”と“事故率”に直結します
- 印刷エラーのリスクの視点からロゴマー...
- 結論:やっぱり、E案が強い
大阪・関西万博は盛況裡に閉幕。賛否のロゴは少色・高コントラスト・面構成で印刷運用に強く、単色・縮小・多方式展開でも崩れにくい“やさしい”設計だった。大阪・関西万博ロゴデザインを印刷リスク視点で解説。
ホームページ制作のコツ【保存版】知っていれば失敗しなかった!ホームページ見積もりトラブルを防ぐためのチェックリ…
- 目次
- 知っていれば失敗しなかったのに・・・
- まず、見積もりをとる前の心構え
- チェックポイント1:CMSで作るか、HTML...
- チェックポイント2:ドメインとサーバの...
- チェックポイント3:SSL証明書(セキュ...
- チェックポイント4:デザイン制作(見た...
- チェックポイント5:コーディング(デザ...
- チェックポイント6:レスポンシブデザイン
- チェックポイント7:基本的なSEO対策
- チェックポイント8:ファビコン設定
- チェックポイント9: OGP設定(SNSシェ...
- チェックポイント10:Google reCAPTCHA...
- チェックポイント11:Googleアナリティ...
- チェックポイント12:コンタクトフォー...
- チェックポイント13:カレンダー機能
- チェックポイント14:フォトギャラリー機能
- チェックポイント15:イメージスライダ...
- チェックポイント16:原稿作成(ライテ...
- チェックポイント17:スマホのボトムナ...
- 番外編:分かっておくと便利な機能など
- ホームページ見積もりチェックリスト
- Googleアカウントの重要性
ホームページ制作の見積もりでトラブルになるケースは少なくありません。事前にチェックしておけば防げる問題が多いので、今回は“見積もり時に必ず確認すべきポイント”をまとめました。
ブログSEO「広告費ゼロで集客」ChatGPTを使った中小企業のブログSEO成功術
- 目次
- SEOを強化したい企業は多い。でも“やり...
- なぜ今、“ブログSEO”が中小企業の唯一の...
- 私達の実体験:500セッションしかなかっ...
- アクセス解析からわかること
- では、なぜ多くの企業はブログ更新に挫...
- 会社のブログに絞って更新
- ChatGPTを活用して、この3つの壁を突破...
- 実践ガイド:ChatGPTを活用したブログの...
- 成果を出すための実践ポイント
- ブログSEOの相談おうけします
ChatGPTを活用したブログSEOで、広告費ゼロでも集客可能に。中小企業が実践できる継続型の集客法を解説しています。
防災【保存版】2011年の大震災に学ぶ|通勤中やオフィスで被災したら? 仕事人のための防災ハック
- 目次
- 災害はいつやってくるか分からない
- 外出先で被災したあの日
- ビジネスパーソンが持っておくべき6つの...
- 1. モバイルバッテリーとケーブル
- 2. 500mlの飲料水と軽食(カロリーメイ...
- 3.歩きやすい靴や替えのソックス
- 4.トイレをすませてから電車にのる(エ...
- 5. 使い捨て手袋(ビニール手袋)
- 6. SNSでのつながりを確保する
- その他、私のバッグに入っている携帯品...
- 企業として取り組むべきこと
- 1.オフィスへの非常食・飲料水・毛布の備蓄
- 2.全社員が使える安否確認ツールや連絡...
- 3.避難ルートや帰宅方針を明文化したBCP...
- まとめ:備えが「安心」につながる
通勤中や勤務中に地震が起きたらどう動く?
ビジネスパーソンが備えるべき防災グッズと、企業が整えるべき対策をまとめました。
ブログを書くコツ“社員ブログは日記じゃない”― 書きたくないブログを「営業がラクになる武器」にするには?
- 目次
- Google検索に見る“社員ブログあるある”
- そもそも、会社のブログって何のために...
- なぜ社員ブログは“書きたくなくなる”のか?
- 営業に効くブログに変える3つのコツ
- オフショット記事は“悪”ではないが、SEO...
- ChatGPTを使えば、もっとラクに書ける
- 写真とプライバシーへの配慮も忘れずに
- まとめ:「書きたくない」を「やってよ...
- おまけ:社員ブログの成果は“見える化”...
「会社のブログ、正直書きたくない」そう感じる社員がいても、それは当然のことです。ですが、少しの工夫と視点の転換で、社員ブログは“営業に効くコンテンツ”へと変わります。その方法をまとめました。
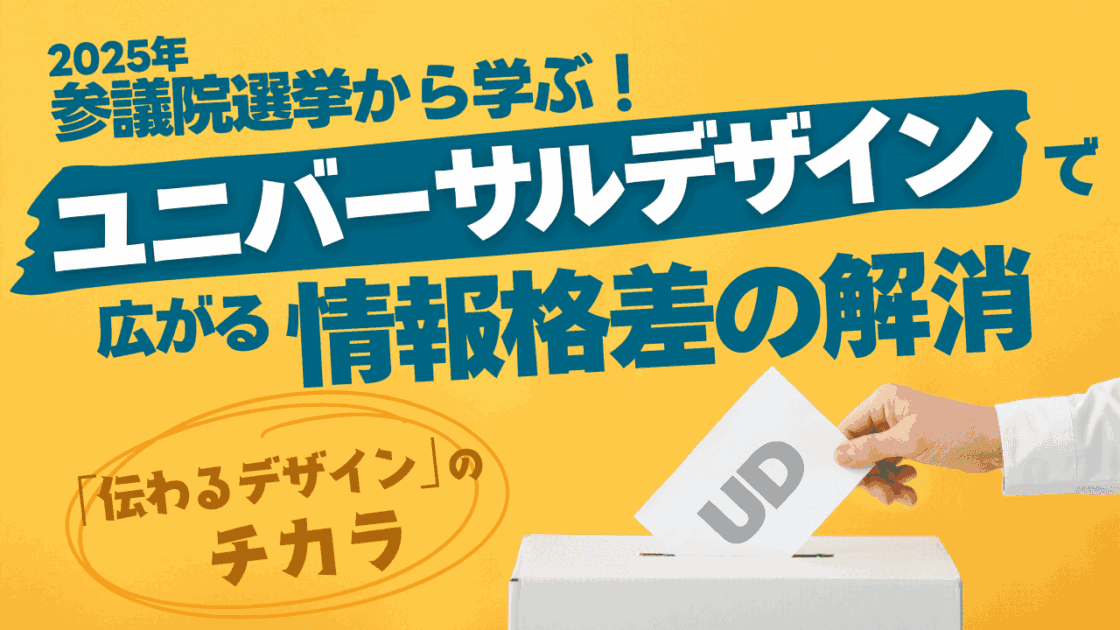
ユニバーサルデザイン2025年参議院選挙から学ぶ!ー「伝わるデザイン」のチカラ — ユニバーサルデザインで広がる情…
- 目次
- 「カラーユニバーサルデザイン(CUD)」...
- CUDに配慮したデザインのポイント
- UDの基本
- 2025年参議院選挙マニフェストから学ぶ...
- 自由民主党:党カラーを基調とした力強...
- 立憲民主党:青の落ち着いたカラーリング
- 日本維新の会:インフォグラフィックが...
- 公明党:冊子としてよみやすい
- 日本共産党:文字量が多いが落ち着いた...
- 国民民主党:漫画風のイラストやアイコ...
- れいわ新選組:大きな文字で端的にレイ...
- 社会民主党:可読性に配慮されている
- NHK党:水色と黄色の配色はコントラスト
- 参政党:オレンジ背景色に黒い文字はコ...
- チームみらい: 利用者のニーズに応じて...
- 無所属連合
- 白黒基調で視認性高くしている政党が多い
- テーマカラーの統一 (公式サイトやマ...
- 色以外の要素で情報を補完する工夫して...
- デジタル媒体の利点を活用している
- デザインという視点で各政党のポスター...
2025年参院選で各政党が用意したパンフレットやポスターを分析。視認性や配色など、ユニバーサルデザイン(UD)の視点から読み解きます。日頃の販促物づくりにも役立つヒントがきっと見つかるはずです。
パンフレット制作「紙のパンフレット」が持つ不変の価値 -デジタル全盛の今、紙のパンフレットが選ばれる5つの…
- 目次
- 「トヨタ」が紙カタログをやめた日
- 情報が「多すぎる」時代だからこそ、や...
- 紙の本は電子より脳への定着率が高い
- デジタル全盛の今、紙のパンフレットが...
- あなたの「伝えたい」を、記憶に残るカ...
デジタル化が進む今、あえて“紙”を選ぶ企業が増えています。
本記事では、紙のパンフレットが、今なお選ばれる5つの理由と、その活用法をご紹介します。
AI活用まとめベタでも大丈夫!無料AIで“声”が改善のタネに変わる方法 ― NotebookLMを業務改善に使う ―
- 目次
- はじめに|NotebookLMって何?
- お客様の声を、業務改善に活かせていま...
- お客様の声を、業務改善の第一歩に変え...
- NotebookLMの使い方はとてもシンプル
- 今までは、誰かがまとめないと共有され...
- NotebookLMで、『声』を行動につなげる
- このコラムはこんな方におすすめです
Googleの無料AIツール「NotebookLM」を使えば、手書きアンケートや日報も簡単に整理・分析可能に。現場でも無理なく“改善のヒント”を引き出せる方法を、歯科医院の実例とともにご紹介します。
パンフレット制作【保存版】パンフレットデザインの始め方|初心者が最初に読むべき7つのステップ
- 目次
- パンフレットをつくりたい。でも、何か...
- 目的とターゲット設定の大切さ
- 載せる情報をリストアップして整理しよう
- ざっくり構成とページ数を決めてみよう
- 一度立ち止まって「予算」と「スケジュ...
- デザインの希望は「なんとなく」でも伝...
- 自分でつくる?プロに頼む?その判断ポ...
- 無理せず“プロの手”を借りるという選択肢も
パンフレットやカタログをつくりたいけど、何から始めればいいか分からない…そんな初心者の方に向けて、目的設定から構成の考え方、進め方のポイントまで、7つのステップでやさしく解説。
店内ポップ無料ダウンロード無料配布中|『備蓄米入荷』『おかわり無料』『国産米使用』が伝わる!お米ポスター3選【印刷し…
- 目次
- 店内ポップを無料ダウンロードできます
- ダウンロードについてのご案内
- さらに嬉しいサービス
- 無料テンプレート一覧(全5種)
- これからも、価値あるデザインを届ける...
- テンプレートのリクエストも受付中!
「備蓄米あります」「国産米使用」「おかわり無料」など、お米にまつわる安心感を伝えるPOPを3種ご用意。店舗や飲食店・給食施設ですぐ使えるA4サイズの無料ポスターを、今すぐダウンロード!
AI活用「AIでデザインは終わる」って本気で思ってる?── 人間のデザイナーが消えない5つの理由
- 目次
- 「AI時代、デザイナーは終わり?」――そ...
- AIではできない。人間のデザイナーだか...
- 危機ではなく、進化のチャンスに変える
- 私たちが取り入れているAIツールの例
- これからも、価値あるデザインを届ける...
AIが当たり前になった今、「デザイナーはもういらない?」そんな不安が広がる中で、人間のデザイナーにしかできない5つの価値をデザイン会社が本音で解説。AIを脅威ではなく“味方”に変える視点をまとめました
店内ポップ無料ダウンロード無料配布中|店舗やクリニックで役立つ店内掲示ポップ5選【印刷してすぐ使える】
- 目次
- 店内ポップを無料ダウンロードできます
- ダウンロードについてのご案内
- さらに嬉しいサービス
- 無料テンプレート一覧(全5種)
- テンプレートのリクエストも受付中!
店舗やクリニックですぐ使える「店内掲示ポップ」をご用意。感染対策や休業日のお知らせなどに便利な無料テンプレートです。手指消毒・マスク着用・テイクアウト対応など、現場で使える店内ポップを無料配布中!
Googleビジネスプロフィール【知らないと危険】知らずに違反!? Google口コミ依頼の正しいルールと注意点
- 目次
- Google口コミが売上を左右する時代に!
- 最近話題になった「ステマ口コミ」のニ...
- 「措置命令」とは?違反するとどうなる?
- どこまでが違反?ステマ規制と法律解説
- ステマ規制と景品表示法の関係
- 企業・店舗がGoogle口コミを依頼すると...
- 企業・店舗がGoogle口コミを依頼すると...
- 正しく口コミを増やすための工夫
- Googleビジネスプロフィールの正しい活...
- Googleビジネスプロフィールの運用をサ...
Google口コミは店舗の集客に大きく影響する重要なサービスです。ただし、使い方を間違えると法律に違反することも。この記事ではステマ規制のポイントと正しい口コミの集め方を解説します。
印刷のノウハウ【紙の違いで仕上がりが変わる】 印刷に使われる代表的な紙の種類と特徴
- 目次
- はじめに:紙選びが印刷の仕上がりを左...
- コート紙
- 上質紙
- 再生紙
- FSC認証紙
- ケント紙
- サテン金藤
- ヴァンヌーボ
- まとめ
- 紙のサンプルをお送りいたします
パンフレットやカタログなど、印刷に使われる紙には、用途や仕上がりによってさまざまな種類が存在します。主に印刷で使われる代表的な紙の種類と特徴についてご説明いたしますので、紙質選びの参考にしてください。
印刷ノウハウ【印刷のプロ直伝】ネット印刷 vs. 地元の印刷所、メリット・デメリット完全比較
- 目次
- はじめに:ネット印刷と地元の印刷会社...
- ネット印刷のメリット・デメリット
- 地元の印刷会社のメリット・デメリット
- ケース別 印刷会社の選び方
- まとめ:「どちらを選ぶべきか?」のチ...
- 付録:おすすめのネット印刷会社
ネット印刷は低コスト・短納期・大量印刷向き、地元の印刷会社は品質・細かい調整・特殊加工向き。用途に応じて使い分けることで、最適な仕上がりを実現できます。ネット印刷と地元の印刷所の特徴を比較しました。
チャットGTPの活用AI(チャットGPT)に勝てるのはGoogle口コミ レビュー 〜主観的なレビューが生み出す大きなメ…
- 目次
- AI(チャットGPT)が文章を書く時代がきた
- AIが作る文章と人間が書く文章の違い
- 人間にしか書けない文章の価値とは?
- Google口コミの影響力と信頼性の向上
- 主観的なレビューを書くことが生むメリット
- AI時代にこそ「自分の言葉で書く」こと...
- まとめ:いまこそ、レビューを書こう!
皆がAI(チャットGPT)で文章を書く時代に突入。そんな時代だからこそ、Google口コミなど主観的なレビューが価値を生む理由について解説しました。
YouTubeAI音楽チャンネルで1ヶ月で1,000人突破!収益化&公式アーティスト認定までの全プロセス
- 目次
- 本ブログをPODCASTで聞く
- AI音楽をYouTubeで発信しようと思った理由
- この記事で得られること(具体的なノウ...
- AI音楽チャンネルの立ち上げ(基本設計...
- 使用したツールやAI(音楽生成&編集)
- チャンネルアート&ブランド作り(アイ...
- 1ヶ月で登録者1,000人達成するための戦略
- ショート動画はAI音楽チャンネルには不向き
- 収益化条件クリア&マネタイズ
- 公式アーティストチャンネル(OAC)認定...
- [注意しよう]音楽チャンネルの動画を個...
- AI音楽チャンネルを成功させるポイント...
はじめて作ったYouTubeチャンネル。AI音楽チャンネルで1ヶ月で1,000人突破!収益化&公式アーティスト認定までの全プロセスをご紹介します。
YouTube中小企業のためのYouTube活用術!成功する動画マーケティングの秘訣 Ⅱ(運用のコツ)
- 目次
- 「継続は力なり」!週1本以上の投稿を目...
- 最適な動画の長さ(3〜10分がおすすめ)
- コメントや視聴者との交流でエンゲージ...
- SEO対策で視聴者を増やすテクニック
- YouTubeのアルゴリズムに好かれる動画と...
- すぐに結果は出ないが、長期的な視点で...
- 中小企業ならではの「リアル感」「親し...
- 小さな成功体験を積み重ねて、自社のブ...
- 成功の秘訣は「継続」と「工夫」
YouTubeは「継続的な運用」が成功のカギです。どんなに素晴らしい動画を作っても、投稿頻度が低いと視聴者の興味が薄れ、アルゴリズムにも評価されにくくなります。
YouTube中小企業のためのYouTube活用術!成功する動画マーケティングの秘訣 Ⅰ(基本編)
- 目次
- YouTubeは中小企業の強い味方!
- YouTubeはなぜ中小企業にとって有効なの...
- YouTubeでブランドの認知度を高められる...
- 低コストで始められる映像マーケティング
- 成功のカギは「ターゲット設定」と「目...
- 視聴者に刺さるコンテンツの作り方
- 撮影・編集のポイント(プロでなくても...
- YouTubeのチャンネル立ち上げサポートい...
YouTubeは単なるエンターテインメントの場から進化し、中小企業にとって非常に効果的なマーケティングツールになりました。中小企業のYouTube活用の基本的な戦略についてブログにまとめました。
Googleマップの口コミが飲食Googleマップの口コミが飲食店の宣伝に与える影響と活用法
- 目次
- Googleマップ口コミの影響力
- Googleマップ口コミが実店舗の宣伝に有...
- Googleマップ口コミの活用法(消費者向け)
- 店舗側が口コミを活用するメリット
- 結論:Googleマップ口コミの活用を広げよう
- 今こそ、Googleマップ口コミを活用しよう
口コミは消費者と店舗の間を繋ぐ架け橋。信頼と共感を育む強力なツールです。Googleマップの口コミが飲食店の宣伝に与える影響と活用法についてまとめました。
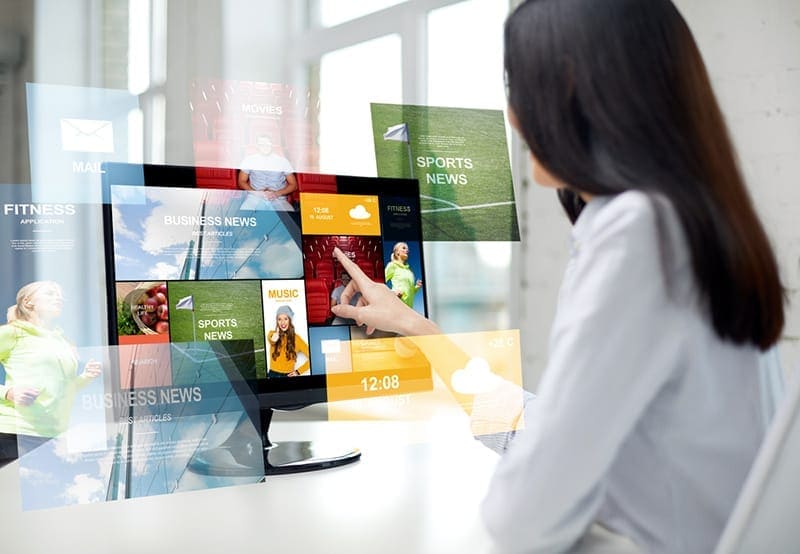
メディア論AIは中小企業に何をもたらすか 〜ゆっくりと訪れるTVの終焉とYouTubeの侵略から考える〜
- 目次
- 失われ始めているTVの信頼性
- 持ち運ぶメディア端末
- TV画面でYouTubeを見る時代
- YouTubeで音楽チャンネルを立ち上げて分...
- 信じられないAIの作曲の力
- 無限の可能性を秘めた画像生成AI
- これから中小企業は何をはじめるべきか
- 愛あるAI
かつては家庭の中心だったテレビが、その信頼を失いつつあります。その要因となっているのはネットメディア・ネットコンテンツの台頭です。そこにAI(人工知能)は深く関わっています。
Canva・フォント初心者でも失敗しない!Canvaで使えるおすすめ無料フォント
- 目次
- 初心者がつまずくのはフォント選び?!
- 【おすすめ①】Noto Sans JP
- 【おすすめ②】Zen Maru Gothic
- 【おすすめ③】筑紫明朝(N仕様)
- 【おすすめ④】ラノベPOP
- まとめ
Canva初心者向け!簡単にプロっぽいデザインが作れる、視認性が高く使いやすいおすすめ無料フォントを紹介します!
原稿作成・文字校正パンフレットの文章作成が苦手な方へ 〜文章作成と文字校正の基本〜
- 目次
- 誤字脱字や文章のミスは印刷の刷り直し...
- 誤字脱字しやすいポイント 〜郵便番号〜
- 句読点の使い方
- 括弧
- 数字の使い方
- わかりやすい文章の書き方13のポイント
- 参考著書
パンフレットやカタログに掲載する文章作成の基本を知ることで、印刷後の誤字脱字や文章のエラーをなくし、再印刷のリスクを減らす事のできるノウハウをまとめました。
オフィスFAXをやめたい方へ 〜はじめてのインターネットFAXなら『メッセージプラス』がおすすめ〜
- 目次
- FAXを廃止したい方、インターネットFAX...
- インターネットFAXは『メッセージプラス...
- FAX回線不要、FAX機不要です
- インターネットが繋がれば外出先でもFAX...
- セキュリティ対策も万全です
- 導入費用が安いです
- 留守番電話機能がついています(ボイス...
- 手続き簡単、すぐに開通!受信は無料、...
- こんな方には『メッセージプラス』がお...
- メッセージプラスお申し込み方法
長年使ってきたFAX(ファックス)機器を処分して、インターネットFAXを導入。その導入のメリットと当社が使用している『メッセージプラス』の利点を解説します。
ロゴデザインロゴマークデザインの作り方とコツ 〜ロゴマーク解説!おしゃれなロゴマークから学ぶ〜
- 目次
- どんなロゴデザインが良いか迷ったら
- みらい横丁
- FM Yokohama
- 【PR】わたしのロゴデザイナー
新たにロゴマークを作成する方のために、おしゃれでスタイリッシュなロゴデザインの解説をまとめました。
Google口コミLINE登録でGoogle口コミお願いポップ(A4)を無料プレゼント
- 目次
- Googleのネガティブ口コミに困っていま...
- Google口コミって何?
- Google口コミのメリット・デメリット
- Google口コミを増やすにはどうすればよ...
- キャンペーン概要
- 口コミポップ導入例
LINE登録でGoogle口コミポップ(A4)をPDFにして無料プレゼントします!
豆知識【突然、Mac miniの電源が入らない】電源が入らなくなってから、復旧までやったこと
- 目次
- 仕事に使うMac、電源が突然入らなくなり...
- 私のMac miniのスペック
- Mac miniの電源が入らなくなったタイミング
- Mac miniの電源を確認してみる
- Appleのトラブルシューティングをトライ...
- Appleのカスタマーサポートに電話してみる
- まさか、、、と思い、別のMac miniの電...
- Mac miniが立ち上がる、そして総括してみる
- まとめ
突然、仕事で使っているMac miniの電源が入らなくなった時に、試したトラブルシューティングをまとめました。
印刷の基礎知識印刷を担当される方に知っておいて欲しい基礎知識 〜印刷の色と色合わせのコツ〜
- 目次
- はじめてパンフレット制作の担当になっ...
- 基礎知識:印刷に使われるインキ
- 基礎知識:CMYKとRGB
- 印刷の条件と色味
- PDFデータと色味
- 増刷の場合の色味
- 印刷用紙を変更した時の色味
- 印刷の色味で失敗できない場合は、必ず...
- 印刷物の不良品
- 色についての興味深い話
- 【PR】美しい高品質印刷ならスクリーン...
印刷物の色の基礎知識について説明しています。印刷物の色は様々な条件で見え方が異なります。基本的なポイントをおさえ、印刷物作成の過程で失敗しないように参考にしてください。
Q&A【確認しないと失敗する】デザイン案の修正回数を確認してからデザインを依頼しよう
- 目次
- お見積書には修正回数が明記されています
- 修正回数が多ければ多いほど良いものが...
- 修正回数が決められていない見積書には...
- 修正回数内で完成させるためにはコツが...
- 修正回数3回で校了するための、具体的...
- お気軽にお問合せください。
デザインを進めていく中で、修正回数は何回までできるのか?という質問をもらうことがあります。一般的にパンフレットやカタログのデザイン案の修正回数は、どのように考えればいいのかコラムにまとめました。
ビジネス欲しくなかったものが欲しくなる、『ジャパネットたかた』の物売りから学ぶ 6つのポイント
- 目次
- 物売りを一から考えてみる
- デフレ経済は何をもたらしたのか?
- 『ジャパネットたかた』は王道の物売り
- 戦法1:「どうせ◎◎でしょ。』という疑問...
- 戦法2:客観的データを示して疑問や不安...
- 戦法3:実際に使っている消費者の自然な...
- 戦法4:高い値段を示した後で、値引き額...
- 戦法5:根拠のある値引き
- 戦法6:時間を切る
- まとめ
『ジャパネットたかた』のテレビショッピングから学ぶ、物売りの基本を6つのポイントにまとめました。
ライティングチャットGPTをうまく活用しよう!パンフレット・カタログの原稿作成のコツ
- 目次
- パンフレットやカタログに掲載する原稿...
- ビジネス用の文章だから、難しいのです。
- パンフレット制作の目的を定めよう
- 目的に沿った内容の骨子を考えよう
- カタログやパンフレットに必ず入れる内...
- うまい文章を書くコツ
- チャットGPTをうまく活用しよう
- それでも文章の用意が難しい時はプロに...
『パンフレットやカタログを作りたいけど、文章を書くことができない。』というお悩みはありませんか?明日から使える、パンフレットやカタログの文章作成のやり方について解説。社内のパンフレット担当者さん必見!
印刷の知識知らないと失敗する!パンフレットに入る文字量を知ろう。
- 目次
- パンフレットを作る時、用意する文字量...
- パンフレットの誌面と文言
- 文字量の目安 早見表
印刷して使うパンフレットやカタログは、掲載できる文字量が限られています。限られた誌面の中に、必要な情報を見やすく、読みやすく入れるための文字量の目安をまとめました。
社章失敗しない社章の作り方 〜5つのポイント〜
- 目次
- 社章とは
- ポイント1:見本を業者さんに送ろう
- ポイント2:加工方法
- ポイント3:仕上げ
- ポイント4:金具
- ポイント5:銀相場
- その他、注意が必要なポイント
社章を作成する時に、押さえておきたいポイントを5つにまとめました。失敗しない社章の作り方ですので、参考にしてください。
デザイン失敗しない、グラフィックデザイナーとの関わり方4つのポイント 〜要望の伝え方とデザイナー…
- 目次
- デザインの要望を伝えるのは難しい
- 好みに近いデザインの見本を見せる
- 最もアピールしたいコンテンツを教える
- デザイン上、困っていることや悩みを伝える
- ヒアリングシートを活用する
- 忙しい人がデザイン制作会社を選ぶコツ
- 貴社はどのタイプですか?
パンフレットやカタログ制作の際、どのようにデザイナーに要望を伝えるべきかわからないという方のために、デザインの要望の伝え方と関わり方についてまとめました。
打ち合わせのコツ制作会社に依頼する際、必ずしも対面打ち合わせは必要ない理由
- 目次
- 感染症の拡大が世の中を変えた
- クリエイティブの世界では顧客のヒアリ...
- 対面打ち合わせが必要ない理由
- 打合せではこのような内容を話しましょう
- リードしてくれる制作会社に依頼しよう
パンフレット制作時のヒアリングで重要なのは、制作会社側の聞き取り方の技量です。制作会社にパンフレット制作を依頼する際、必ずしも対面打ち合わせは必要がない理由についてまとめました。
ブログの書き方注文がくるブログの育て方 〜毎日ブログを書く中小企業の社長さんのコツと秘訣〜
- 目次
- 毎日ビジネスブログを書いている社長さ...
- 成約率が50%から90%にアップ!
- 1週間に4件くらいの問い合わせを獲得
- クレーム対応もブログに載せる
- 多少間違っても人間味あふれる記事を書く
- 肩に力を入れずに思いつくまま書く
- コンビニに行ってもブログネタを考えて...
- なんでもいいから書く習慣を作る
- 編集後記
10年以上、毎日ブログを書き続けている中小企業の社長さんのインタビュー記事です。注文がくるブログになるまで、毎日書き続けました。ブログを書くことのメリットと書き続けるコツなど、秘訣を探りました。
制作会社選びパンフレット・カタログ制作で失敗しない制作会社の選び方 6つのポイント
- 目次
- パンフレット制作は制作会社選びから始まる
- ポイント1:制作実績を見よう
- ポイント2:見積書をよくみよう
- ポイント3:電話応対をみよう
- ポイント4:制作会社の販促ツールをみよう
- ポイント5:制作会社の総合力を見よう
- ポイント6:制作会社の業務年数をみよう
パンフレットやカタログ制作で失敗しないデザイン制作会社の選び方を6つの視点でまとめています。業者選びに、ぜひご参考ください。
宣伝のコツその商品はもっと売れる!買い手に選んでもらうための宣伝方法3つのポイント
- 目次
- 『他社製品よりも優れているので、もっ...
- 売込み方がそのまま売上につながる
- 「感覚」で相手の興味を引き「理屈」で...
- 魅力的に伝えなければまったく意味がない。
- 魅力を見つけるための具体的な方法。
自社の商品やサービスを売り込むためには、徹底的に『買い手』目線で魅力をアピールすることが重要です。できるだけ買い手目線で魅力をアピールするための売り方のコツについて解説しました。
見積もり集めのコツ「安さ」で選ぶと後悔する?相見積もりで失敗しないための本音ガイド 〜『相見積もりで価格の…
- 目次
- 相見積もりをとるのは難しいのです
- 見積もり依頼でよくあるケースと、相見...
- 金額だけで比較すると失敗します
- “相見積もりなので安くして”がダメな理由
- 実際にあった、こんな失敗
- 相見積もりで安くしてもらうために補足...
- カタログ、パンフレットの見積もりを集...
- 必ず実績を見よう
- まとめ|相見積もりで“後悔しない”ため...
カタログやパンフレット制作を依頼する業者選択時、見積もり収集時の交渉術や相見積もり時に注意しなければならない12ポイントをまとめました。
チェックしてみよう!ユニバーサルデザインに沿ったパンフレットづくり 〜チェックしてみよう〜
- 目次
- ユニバーサルデザイン(UD)をチェック...
- 参考文献
- UD検定に合格したデザイナーがアドバイ...
UD(ユニバーサルデザイン)に配慮した印刷物制作になっているかを確認するチェックシートをまとめました。
色づかいの工夫ユニバーサルデザインに沿ったパンフレットづくり 〜色づかいの工夫〜
- 目次
- UD(ユニバーサルデザイン)に配慮した...
- 色の選び方
- 参考文献
- UD検定に合格したデザイナーがアドバイ...
UD(ユニバーサルデザイン)に配慮した印刷物制作における、色づかいの工夫についてまとめました。
文章表現の工夫ユニバーサルデザインに沿ったパンフレットづくり 〜文章表現の工夫〜
- 目次
- UD(ユニバーサルデザイン)に配慮した...
- 5W1Hに注意
- 分かりやすく簡潔な文章に
- 文章や文字だけでなく図やイラストも使う
- 読みにくい漢字や難しい言葉にはふりがなを
- 参考文献
- UD検定に合格したデザイナーがアドバイ...
UD(ユニバーサルデザイン)に配慮した印刷物制作における、文章表現の工夫についてまとめました。
文字の工夫ユニバーサルデザインに沿ったパンフレットづくり 〜文字の工夫〜
- 目次
- 貴社のパンフレットは、本当に見やすい...
- UD(ユニバーサルデザイン)に配慮した...
- 文字の大きさ
- 字体の種類
- 字間・行間・余白
- まとめ
- 参考文献
- UD検定に合格したデザイナーがアドバイ...
UD(ユニバーサルデザイン)に配慮した印刷物制作における、文字の工夫について3つのポイントに沿ってまとめました。
UDの基本ユニバーサルデザインに沿ったパンフレットづくり 〜UDの基本〜
- 目次
- 貴社のパンフレットは、本当に見やすい...
- UDをパンフレットづくりにどのように盛...
- 印刷物におけるUDに基づく配慮
- 印刷物におけるUDに基づく具体的な工夫
- 参考文献
- UD検定に合格したデザイナーがアドバイ...
UD(ユニバーサルデザイン)に配慮した印刷物とは、どんな点に配慮すればよいのか、基本的な考え方と印刷物制作のポイントについてまとめました。
SNS活用中小企業が成功しやすい、インスタグラム投稿の工夫3選
- 目次
- 心が疲れにくいSNS、インスタグラム
- 企業アカウントが成功する投稿例3選
- 無料で始められるノーリスクの広告運用
- 【特典】インスタグラム運用(超入門)...
Instagram(インスタグラム)のアカウントを解説して1年になりました。Instagramを運用し、気づいたこと、考えたことをコラムにまとめました。文末にプレゼントの告知あり!!
Google翻訳プラグイン観光開発ランキング、日本が初の首位!チャンスを逃さず、インバウンドに備える
- 目次
- 『観光魅力度ランキング』で日本が初の...
- インターネットで探す外国人観光客のた...
ホームページにGoogle翻訳プラグインをインストールするだけで、サイト全体が翻訳される便利なプラグインのご紹介です。
パッケージデザイン美味しいスープ『野菜をMOTTO』とパッケージ
- 目次
- パッケージのデザインが大事
- 当社ではパッケージデザインも承ります
用品パッケージのデザインはとても大事。『野菜をMOTTO』のパッケージデザインについてコラムにまとめました。
GoogleビジネスプロフィールGoogleが応援してくれる嬉しいツール!
- 目次
- 『Googleビジネスプロフィールの更新を...
- 「おめでとうございます!」メールが届く!
Googleビジネスプロフィールを毎日コツコツ続けられるポイントをまとめました。
LINE中小企業が無料で使える!LINE公式アカウント3つのメリットとデメリット
- 目次
- 中小企業が無料で使える『LINE公式アカ...
- メリット1:チャットが便利
- メリット2:メッセージ配信が便利
- メリット3:クーポンが便利
- デメリット1:友だちが増えにくい
- デメリット2:チャットの対応が難しい
- それでも始めたい『LINE公式アカウント』
中小企業が無料で始められる『LINE公式アカウント』は、今、最も注目されている販促アプローチです。そのメリット・デメリットについてコラムにまとめました。
LINELINE公式アカウント開設しました!
- 目次
- 中小企業でもLINE公式アカウントが無料...
- 「友だち追加」特典
- LINE公式アカウントの立ち上げサポート...
弊社では『LINE公式アカウント』を開設いたしました。ぜひ、友だち追加お願いします。
Q&A最初の印刷、何部印刷すれば良いか 〜印刷のロットについて〜
- 目次
- 意外に悩む、印刷部数の決め方
- 印刷部数は刷れば刷るほど単価が下がる
- 1ヶ月にそれくらい配布できるか考える
- 1回のロットは半年くらいで償却すること
- 改善点は随時メモしておこう
新しいデザインでパンフレットを作った時、初期ロットは何部刷るのが適切なのかについてポイントをまとめました。
Q&A印刷物の色校正をするべきかどうか迷ったら 〜本機校正と簡易校正では微妙に色味が異なる〜
- 目次
- かつては印刷前の色校正は定番だった
- 本機校正とは
- 簡易校正
- 本機校正と簡易校正の具体的な色の違い
- 一般のインクジェットプリンターで色味...
- 簡易校正にするか本機校正にするか迷ったら
色校正の具体的な内容と種類についてまとめました。色校正には『本機校正』と『簡易校正』の2種類があり、ケースにあわせて選ぶ必要があります。
ボトムナビゲーションスマホ画面下に電話番号などを固定表示!ボトムナビゲーションでお問合せを増やす
- 目次
- 企業のホームページはモバイルファース...
- インターネット接続する機器はスマホが...
- スマホのボトムナビゲーション
- ボトムナビゲーションはお好きな項目を...
- ボトムナビゲーション設置サービス
スマホでスクロールしても、スクロールで隠すことなく、下部に常時固定表示させる機能「ボトムナビゲーション」。お問合せにつながるページへのリンクボタンを設置することで問い合わせを増やします。
GoogleサーチコンソールGoogleSearchConsoleの登録方法
- 目次
- 新規サイトは、基本的になかなか検索に...
- GoogleSearchConsole(グーグルサーチコ...
- 新規プロパティを作る
- ファイルをアップロード
- サイトを申請する
- ブログの記事申請とサイトマップの申請
GoogleSearchConsole(グーグルサーチコンソール)の登録方法について簡単に説明しています。下記の手順でGoogleSearchConsoleの登録をしてください。
SDGs企業が持続的に発展するための『SDGs活用ガイド』を読み解く
- 目次
- SDGs(エスディージーズ)って何?
- 企業にとってのSDGsの意義
- これからの企業とSDGs(エスディージーズ)
- SDGs(エスディージーズ)による企業へ...
企業がSDGsを掲げることで、不足しているものが可視化され、課題を解決できる自社の潜在能力に気づくことができるようになります。それぞれの企業でSDGsをうまく活用することで強みを見出す事ができます。
GoogleサーチコンソールGoogleの検索結果に古いタイトルが表示される場合の解決策
- 目次
- ウェブサイトをリニューアルしてもGoogl...
- Googleサーチコンソールを設置しよう
- Googleサーチコンソールで『URL申請』し...
- 最短で翌日にはデータが更新
ウェブサイトのリニューアル後、Googleの検索結果に古い情報が表示されている場合は、Googleサーチコンソールを使った「URL申請」を行いましょう最短で翌日にはデータが更新されます。
DM発送郵便局のダイレクトメール タウンプラスを活用しよう
- 目次
- タウンプラス(郵便局)とは
- タウンプラスの特徴
- タウンプラスの料金と諸条件
- タウンプラスの作成方法
- 事前区分について
郵便局のダイレクトメールサービス「タウンプラス」は日本郵政による郵便配達を利用した配布サービスです。サービスの概要についてまとめました。
Q&A印刷物に適した文字サイズとは(サイズ、色、書体、配置)
- 目次
- 印刷物で使う文字についての基本
- 印刷物で推奨される文字の大きさ
- 印刷物で推奨される文字の色
- 印刷物に掲載する文字量について
- 印刷物の文字の配置
- さらに詳しく知りたい方へ
パンフレット・カタログ制作の際、『誌面にどれくらいの文字量が入りますか?』という質問をいただくことがあります。印刷に適した文字サイズ・文字量について解説しました。
Q&Aプロカメラマンに撮影を依頼する時のポイント
- 目次
- プロカメラマンに撮影を依頼してみよう
- 何に使う写真なのかを決める
- 撮影カットを決める
- 角版・切抜き
- 撮影の順番
- その他、要望を伝える
いざ、プロカメラマンに撮影を依頼しようと思っても、どのようにカメラマンに依頼すればよいのかイメージがつきにくいもの。スムーズにプロカメラマンに写真撮影をしてもらう段取りのコツをまとめました。
Q&A印刷物に使用できる写真素材の画質とは
- 目次
- 印刷に使用できる画像の解像度
- 写真の使用サイズによって必要な解像度...
- 写真画像の解像度の確認の仕方
- スマートフォンで撮影した写真の使用
- その他、写真素材を使用する際の注意
パンフレットやカタログの印刷に使用できる写真素材の解像度に注意が必要です。適切な解像度の写真素材を使用しないと、仕上がりがピンぼけに。印刷に使用できる写真の解像度について解説しました。
SDGS森を守る『FSCマーク』封筒を使おう 〜SDGSに貢献するFSC認証〜
- 目次
- 企業が取り組める環境保護 『FSC認証』...
- なぜ森を守る必要があるのか
- 木材の輸入国である日本
- 森林を守るために、私達ができること
- SDGSとFSC認証
- FSC認証マーク付き封筒
『FSC認証』マークが印刷された既成封筒に、それぞれの会社のロゴマークや基本情報をデザインして印刷することが可能です。『FSC認証』マークのついた印刷物は、企業ができるSDGS行動の一つになります。
総額表示方式の義務化パンフレット・カタログでの価格表示の仕方 〜消費税の書き方〜
- 目次
- 平成16年から総額表示が義務付けられて...
- すべての価格を総額表示に変更しましょう
- 対象となる取引と表示媒体
- 具体的な表示例
事業者は「総額表示方式」が義務化されています。パンフレットやカタログに掲載されている価格は、すべて総額表示にする必要があります。価格の総額表示についてのポイントをまとめました。
印刷の仕様Z折 変形リーフレットの解説
- 目次
- コンパクトで持ち運びしやすい変形リー...
- Z折りは両面が表のように使える
- 紙の厚みは厚すぎない事
右側・左側のどちらから開いても、どちらも表面のような形で使える『Z折(ゼットオリ)』加工について動画解説をいたしました。便利に使える印刷の仕様なので、ぜひご参考ください。
印刷の仕様A4サイズの6ページ 巻三折 横型パンフレットの解説
- 目次
- YouTubeチャンネル解説
- A4☓6ページ 横型 巻三折パンフレット
- グラフィカルなデザインに向いているパ...
A4サイズの6ページ 巻三折 横型パンフレットはA4を横にした状態で3連の紙面になるので、横長の紙面を自由にレイアウトできるという特性があります。グラフィカルなデザインにしたいときに向いています。
Q&A試し印刷はしてもらえますか?
- 目次
- 印刷をかける前に試し刷りをする色校正
- 本機校正
- 簡易校正
- 色校正のよくある勘違い
- 色校正にかかる日数
- 色校正で修正が生じた場合
- 会社のプリンターでの確認
色校正には『本機校正』と『簡易校正』があります。色味が気になる場合には、本機校正か簡易校正を行いチェックすることが、安全に印刷物を作成するコツです。色校正について解説しました。
Q&Aパンフレットのサイズ、形、製本について
- 目次
- A4サイズの三折
- A4サイズの 4ページ
- A4サイズの 6ページ
- A4サイズの 8ページ
- ポケット付きフォルダ
- 製本の種類
- 製本の方向
よくあるご質問の中に販促物のサイズや加工(製本)についてのご質問が多くあります。パンフレット制作の場合は、その用途や情報の種類によって、それぞれ適したサイズがあります。サイズや形について解説しました。
印刷の仕様知っておくと便利、印刷品質について(格安印刷と高品質印刷の違い)
- 目次
- 印刷業界の価格破壊
- スクリーン線数とは
- 高精密印刷とは
- 印刷品質以外の違い(色合わせ)
- 印刷品質以外の違い(折加工)
印刷方法には、AM印刷とFM印刷があり、格安印刷はAM印刷 スクリーン線数175が用いられることが多いです。低価格と高品質印刷には、様々な違いがあります。これら違いを知った上で印刷方式を選びましょう。
消費税知っておこう!消費税増税(10%)に伴う転嫁拒否などの行為の是正について
- 目次
- 消費税の転嫁拒否等の行為に対するスキーム
- 転嫁拒否等の行為の是正とは
- 禁止行為1:減額
- 禁止行為2:買いたたき
- 禁止行為3:商品購入、役務利用、利益供...
- 禁止行為4:本体価格での交渉の拒否
- 禁止行為5:報復行為
政府は、消費税の転嫁拒否等の行為が行われないよう、監視・取締を行っています。消費税の転嫁拒否等の行為に対するスキームはについてまとめました。違法行為にならないよう、注意しましょう。
デザインのノウハウプロとノンプロの差が出るのがフォント(書体)の使い方 〜覚えておこう!センスのある誌面の…
- 目次
- 納得できるデザインを作成するために
- NG例と改善例
- 見出し文字(フォント)の使い方のコツ
- 数字の使い方のコツ
- 中見出しの使い方のコツ
- 行間と文字間の使い方のコツ
- 日時や金額の使い方のコツ
- アイコンの使い方のコツ
- 本文の文字サイズのコツ
特に、プロとノンプロの差が出るのが書体(フォント)の使い方です。パンフレットやカタログデザインを作る際に、注意したい書体(フォント)の使い方を解説しています。どうぞ、ご参考ください。
ポイントシステムお得な『ノーブランドポイントシステム』について
- 目次
- ポイント加算について
- ご利用について
- 有効期限について
当社(株式会社ノーブランド)では、独自のポイントシステムをご用意しております。当社が発行しているポイントシステムは以下の通りですので、ぜひ効果的にポイントシステムをご利用ください。
リクルート採用情報をインターネットに掲載する際の注意点 (職業安定法の改正)
- 目次
- 苦戦する企業の求人募集活動
- 労働条件の明示が必要なタイミング
- 最低限明示しなければならない労働条件
- 労働条件明示に当たって遵守すべき事項
- 労働条件の明示の変更について
- 労働条件の明示に関する相談
自社のオフィシャルサイトにも求人募集情報を常時掲載しておくことは、非常に有益です。その場合、『職業安定法』に則った掲載が必要になります。そのポイントをまとめました。
Googleアナリティクスアクセス解析(Googleアナリティクス)のタグの取得方法
- 目次
- Googleアナリティクス活用を取り組む前に
- Googleアカウントを取得する
- 2.解析タグを取得する
- 解析する
- Googleアナリティクスをご自身で解析出...
ホームページを立ち上げたら、必ずGoogleアナリティクスで解析をしましょう。Googleアナリティクスの解析タグの取得方法を解説しました。
Q&A訪問はしてもらえますか?
- 目次
- 訪問は基本的に有料となります。
- ご訪問は必ず必要ではありません
- ご訪問は安心感を得るため
- 例外の場合
デザイン制作をしていく中で、お客様のところにご訪問する場合は、費用をいただいております。その理由について解説しました。
Q&A印刷データは保管してもらえますか?また、印刷データはもらえますか?
- 目次
- 印刷データは当社にて保管、ご希望の方...
- 無料保管サービス
- データ納品時の諸注意
- 提供できる印刷データ
- データ提供料金
印刷物を発注する時に制作後の印刷データはどのように取り扱われるのか、どのように保管されるのかについて確認して発注することが、後々のトラブル回避につながります。当社の印刷データの取扱についてまとめました
Q&A印刷物の納品時に時間指定はできますか?
- 目次
- 納品日の時間指定はできません
- 納品場所の追加は追加費用がかかります
- 印刷入稿後の納品場所の変更はできません
印刷物の納品にまつわる、納品日の時間指定、および納品場所の追加、印刷入稿後の納品場所の変更についてまとめました。
ホームページ制作中小企業のウェブサイト制作は、まずは目的・目標を設定すること
- 目次
- ホームページ制作がよくわからない方へ
- ホームページを立ち上げる目的と目標
- 短期目標・中期目標・長期目標
- 目的・目標を達成するための具体策
- 最初に、目的・目標を立てる理由
ホームページを構築していくにあたり、最も重要なことは『目的』と『目標』。『目的』は『なんのためにウェブサイトを立ち上げるか?』ということであり、『目標』とは、『目的を達成するための物理的な指標】です。
GoogleMap「Google Maps API」を使う場合の、APIキー取得と設定方法
- 目次
- 「Google Maps API」を使う場合はAPIキ...
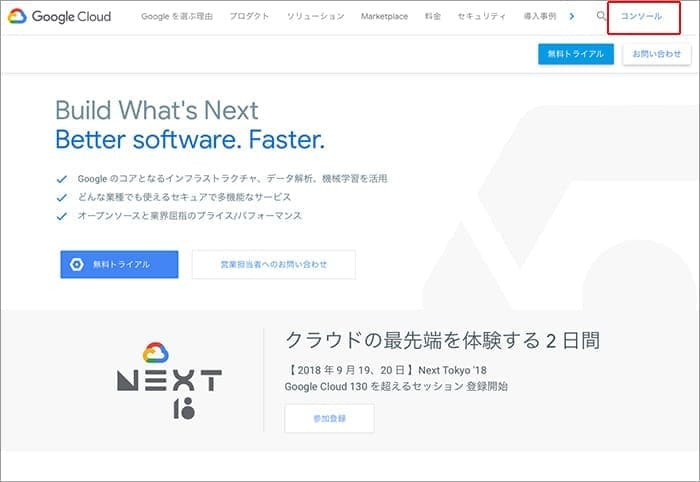
- Google Cloud Console にアクセス
- APIキー制限
- 一度設定した「APLキー」を確認する
「Google Maps API」を使用する際にはAPIキーの取得が必須です。APIキーの取得方法についてまとめました。
印刷の注意点色上質紙で印刷する場合と、フルカラーで印刷する場合
- 目次
- 一言で『印刷』と言っても、そのやり方...
- 色上質
- カラー印刷
色上質とは最初から紙に色がついている用紙です。色上質に印刷する際に覚えておきたい点について解説しました。
WordPress子どものなりたい職業ランキングにユーチューバーが急上昇 〜オウンドメディアと企業のブログ…
- 目次
- 子どもがなりたい職業と親世代のギャップ
- ユーチューバーという職業は業界人
- オウンドメディアをフルに活用する
自社の宣伝をするためにも、自分自身のブランディングを高める。オウンドメディアの構築こそ、中小企業が明日からでも取り組める営業方法です。
SEO対策気づいた人から結果を生み出すネット時代 〜アクセスアップに近道なし〜
- 目次
- 中小企業の倒産で一番多い原因は、販売不振
- 安定経営のための営業・販売強化は不可欠
- 努力すればするほど結果(売上)を生み...
- 営業強化のためのネット戦略の具体策
中小企業の事業継続のためには、定期的な売上の確保が必要。それを達成するのは、やはりウェブサイトが中心になるべきだと考えています。サイト全体の構成を見直して営業に強いサイトづくりを目指しましょう。
医療広告ガイドライン医療広告表現にかかわるインターネット規制が厳しくなります(医療広告ガイドライン変更)
- 目次
- (2018年)6月より医療広告ガイドライン...
- インターネット上における医療広告の激化
- 医療広告ガイドラインは何が変わり、何...
- 改良のポイントまとめ
医療広告ガイドラインの変更部分と、改正にあたり対応が必要な部分、必要でない部分等のポイントをまとめました。患者さん目線で、事実誤認や混乱させないような表現を見直し、より良い情報を提供しましょう。
書籍レビュー小さな会社こそ、ブランドを作れ!〜著書:だれかに話したくなる小さな会社〜
- 目次
- 20年間、脱下請け
- 無くなったら困る会社を目指す
- お客様に発見してもらうプル型の宣伝広告
- 愛される会社づくり
価格を下げるのではなく、価値をあげる。多くのお客様に引き寄せてもらう基本的な戦略です。浜口隆則さんの著書『だれかに話したくなる会社』にある、このフレーズは当社の基本概念です。
ノーブランドの強み金曜休みの週休3日は生産性を上げたか
- 目次
- 週休3日制をはじめました
- 週休3日は、労働の生産性は上がったのか...
- 3連休の効果
当社では平日の金曜日をお休みにし、週休3日制の導入を始めました。実際に当社が週休3日制にして、『労働生産性は上がったのか』について少しまとめました。
ノーブランドの強み【印刷業界】配送料の値上げおよび発送条件の変更
- 目次
- 送料の値上げ
筋の通らないビジネスは、信用を失うだけでなく、同じ仕打ちが必ず自分たちにも返ってきます。そう考えて、誠実な商取引を目指しています。
短納期短納期のお仕事にお応えする仕事術
- 目次
- 『すぐ欲しい!という要望に応えるために』
- 短納期で納品するための進め方
- デザイン校正は精度を高めて
- 短納期の料金
当社では、どんな急なご要望であったとしても、極力ご要望に応えられるようにしています。短納期での仕事を進める時に注意しなければならないポイントをまとめました。
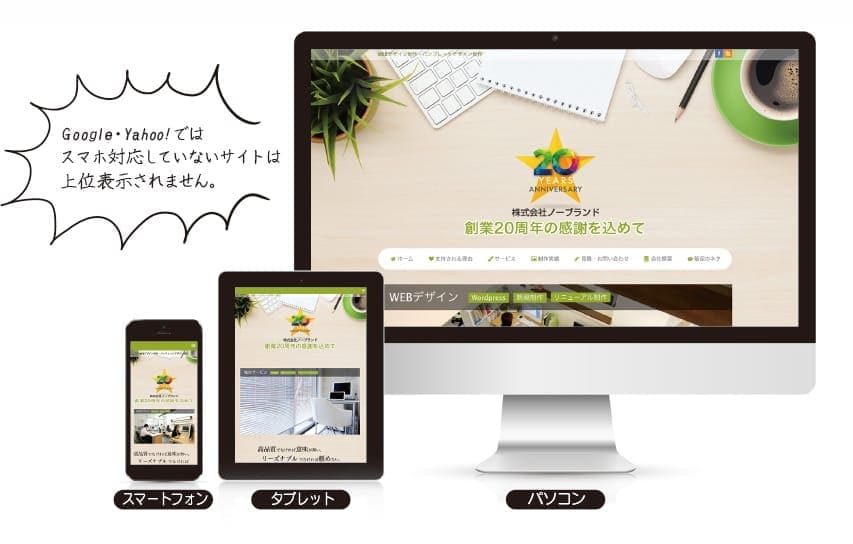
SEO対策スマホ対応が必要な理由〜Google・Yahoo!では スマホ対応していないサイトは 上位表示されませ…
- 目次
- 日本全体の85%がスマホに対応しています...
- Google検索で「スマホ対応」ラベルが外...
- スマホ対応のサイトとは?
- 自分で更新するのが今の主流です。
Googleの検索結果はモバイルフレンドリー(モバイルに対応している)であるサイトを優先的に上位表示させています。モバイルフレンドリーであることが、検索結果にも有利に働きます。
Googleアナリティクスアクセス解析(Googleアナリティクス)をウェブ運営に活用しよう!
- 目次
- 自社サイトのアクセス数を知りたい!
- アナリティクスは難しい?
- セッション数を知る
- 新規セッション率
- ユーザー数を知る
- ページビューを知る
- 平均ページビューを知る
- 滞在時間を知る
- 直帰率を知る
- 離脱 ページを知る
- 参照元を知る
- Googleアナリティクス配信サービス
Googleアナリティクスで、見ておきたい重要な解析ポイントをまとめました。ホームページを立ち上げたら、Googleアナリティクスは必須です。解析サポートもご用意しております。
ビジネスマナー好感度をあげる、名刺交換の仕方
- 目次
- 展示会での名刺交換
- 声をかけるタイミングにこだわる
- 声をかける言葉にこだわる
- クロージングにもこだわる
- 名刺交換にもこだわる
できるだけ好感の持たれる名刺交換のポイントと、できるだけ初対面の方々と、気持ちよくお名刺交換ができるようなノウハウについてまとめました。
ビジネス『会社の理念』をどのように落とし込むか
- 目次
- 難しすぎる『会社理念』
- 経営者が考えぬいた『会社理念』を変え...
あるクライアントと『会社の理念』への向き合い方についてお話をいたしました。その時のディスカッションを踏まえ、『会社の理念』を、どのようにスタッフの隅々まで行き渡らせるかについてコラムにまとめました。
営業下請けいじめの深層と”脱・下請け”のススメ
- 目次
- NHKのクローズアップ現代+で『密着!下...
- 下請けいじめによる不当な要求は、結果...
- 当社は、創業当時から『脱・下請け』です
現在、日本で起こっている「下請けいじめ」の現状を、番組レビューとともに解説。さらに、日本の中小企業のこれからを見据えたビジネススタイルのご提案をまとめました。
Googleより一層、Googleが低品質サイトを低評価する方針
- 目次
- 高品質なサイトを評価し、低品質なサイ...
- Googleの表明
- 低品質なサイトとは?
- Googleでは、スパムを手動で削除
- 気をつけたいブログの書き方
Googleは『高品質なサイトを評価し、低品質なサイトを低評価にする』としています。『低品質なサイト』とはどういうことなのか、具体的にペナルティを受けないためには何をすればよいのかをまとめました。
GoogleGoogle Maps「APIキー」の取得の仕方
- 目次
- Google Mapsの活用にあたり『APIキー』...
- APIキー取得方法
- 取得した「APIキー」を確認しよう
GoogleMapsの使用には、GoogleAPIキーの設置が必須となりました。Google『APIキー』の取得方法をまとめました。
映画レビュー最も好きな映画『アバター』の最新作は、やはり異次元だった ― 生成AI時代において、創作の主役…
- 目次
- 好きな映画、不動の1位
- ディズニーランドに3回行ったようなトキ...
- 全部が同じ温度をしている、圧倒的な没頭感
- 新作 アバター:ファイヤー・アンド・ア...
- KABUKI(歌舞伎)プロジェクト
- 物語にひそむ社会派メッセージ
- 生成AI時代の アバター:AVATAR
『タイタニック』が不動の1位だった私が、シリーズ再鑑賞と最新作で『アバター』の圧倒的没入感を再認識。技術ではなく一貫した表現と作り手の意志が、AI時代にも人間の創作価値を証明する。
生成AI活用の落とし穴と対策描く楽しさを伝える企業が、なぜAIポスターで躓いたのか? ——2025年の事例から、私たちが自戒を…
- 目次
- 2026年に向けて企業が策定すべき、AI時...
- なぜ、そのポスターは「違和感」を持た...
- 私たちも日々、この迷いの中にいます
- 貴社のパンフレットにおいて、守るべき...
- 審美眼より大切なのは「選球眼」。企業...
- 私たちも「AIガイドライン」を策定する...
- 【まとめ】2026年は「ルールなき活用」...
画材メーカーのAIポスター炎上事例。企業のリスク管理と「選球眼」。審美眼より大切な「選ぶ力」とは?セキュリティやブランドを守るため、2026年に向けて策定すべきガイドラインの解説
炎上リスクヘッジ説明できるデザインが組織を守る。日本代表キービジュアル騒動から考える炎上リスクマネジメント
- 目次
- 「日本サッカー協会(JFA)キービジュア...
- 「センスの問題」ではなく「受け取られ方」
- どこが炎上ポイントだったのか?
- 他人事ではない!「意図」より「連想」...
- 気をつけたい「炎上しにくい」3つの視点
- すぐ使える“炎上回避チェックリスト”
- まとめ:「炎上リスクを下げるのは、“気...
とあるデザインの炎上を起点に、意図より“連想”が先に立つ時代のリスクと、炎上を減らすチェック視点を整理。
防災【保存版】2011年の大震災に学ぶ|通勤中やオフィスで被災したら? 仕事人のための防災ハック
- 目次
- 災害はいつやってくるか分からない
- 外出先で被災したあの日
- ビジネスパーソンが持っておくべき6つの...
- 1. モバイルバッテリーとケーブル
- 2. 500mlの飲料水と軽食(カロリーメイ...
- 3.歩きやすい靴や替えのソックス
- 4.トイレをすませてから電車にのる(エ...
- 5. 使い捨て手袋(ビニール手袋)
- 6. SNSでのつながりを確保する
- その他、私のバッグに入っている携帯品...
- 企業として取り組むべきこと
- 1.オフィスへの非常食・飲料水・毛布の備蓄
- 2.全社員が使える安否確認ツールや連絡...
- 3.避難ルートや帰宅方針を明文化したBCP...
- まとめ:備えが「安心」につながる
通勤中や勤務中に地震が起きたらどう動く?
ビジネスパーソンが備えるべき防災グッズと、企業が整えるべき対策をまとめました。
ブログを書くコツ“社員ブログは日記じゃない”― 書きたくないブログを「営業がラクになる武器」にするには?
- 目次
- Google検索に見る“社員ブログあるある”
- そもそも、会社のブログって何のために...
- なぜ社員ブログは“書きたくなくなる”のか?
- 営業に効くブログに変える3つのコツ
- オフショット記事は“悪”ではないが、SEO...
- ChatGPTを使えば、もっとラクに書ける
- 写真とプライバシーへの配慮も忘れずに
- まとめ:「書きたくない」を「やってよ...
- おまけ:社員ブログの成果は“見える化”...
「会社のブログ、正直書きたくない」そう感じる社員がいても、それは当然のことです。ですが、少しの工夫と視点の転換で、社員ブログは“営業に効くコンテンツ”へと変わります。その方法をまとめました。
ユニバーサルデザイン2025年参議院選挙から学ぶ!ー「伝わるデザイン」のチカラ — ユニバーサルデザインで広がる情…
- 目次
- 「カラーユニバーサルデザイン(CUD)」...
- CUDに配慮したデザインのポイント
- UDの基本
- 2025年参議院選挙マニフェストから学ぶ...
- 自由民主党:党カラーを基調とした力強...
- 立憲民主党:青の落ち着いたカラーリング
- 日本維新の会:インフォグラフィックが...
- 公明党:冊子としてよみやすい
- 日本共産党:文字量が多いが落ち着いた...
- 国民民主党:漫画風のイラストやアイコ...
- れいわ新選組:大きな文字で端的にレイ...
- 社会民主党:可読性に配慮されている
- NHK党:水色と黄色の配色はコントラスト
- 参政党:オレンジ背景色に黒い文字はコ...
- チームみらい: 利用者のニーズに応じて...
- 無所属連合
- 白黒基調で視認性高くしている政党が多い
- テーマカラーの統一 (公式サイトやマ...
- 色以外の要素で情報を補完する工夫して...
- デジタル媒体の利点を活用している
- デザインという視点で各政党のポスター...
2025年参院選で各政党が用意したパンフレットやポスターを分析。視認性や配色など、ユニバーサルデザイン(UD)の視点から読み解きます。日頃の販促物づくりにも役立つヒントがきっと見つかるはずです。
パンフレット制作「紙のパンフレット」が持つ不変の価値 -デジタル全盛の今、紙のパンフレットが選ばれる5つの…
- 目次
- 「トヨタ」が紙カタログをやめた日
- 情報が「多すぎる」時代だからこそ、や...
- 紙の本は電子より脳への定着率が高い
- デジタル全盛の今、紙のパンフレットが...
- あなたの「伝えたい」を、記憶に残るカ...
デジタル化が進む今、あえて“紙”を選ぶ企業が増えています。
本記事では、紙のパンフレットが、今なお選ばれる5つの理由と、その活用法をご紹介します。
店内ポップ無料ダウンロード無料配布中|『備蓄米入荷』『おかわり無料』『国産米使用』が伝わる!お米ポスター3選【印刷し…
- 目次
- 店内ポップを無料ダウンロードできます
- ダウンロードについてのご案内
- さらに嬉しいサービス
- 無料テンプレート一覧(全5種)
- これからも、価値あるデザインを届ける...
- テンプレートのリクエストも受付中!
「備蓄米あります」「国産米使用」「おかわり無料」など、お米にまつわる安心感を伝えるPOPを3種ご用意。店舗や飲食店・給食施設ですぐ使えるA4サイズの無料ポスターを、今すぐダウンロード!
AI活用「AIでデザインは終わる」って本気で思ってる?── 人間のデザイナーが消えない5つの理由
- 目次
- 「AI時代、デザイナーは終わり?」――そ...
- AIではできない。人間のデザイナーだか...
- 危機ではなく、進化のチャンスに変える
- 私たちが取り入れているAIツールの例
- これからも、価値あるデザインを届ける...
AIが当たり前になった今、「デザイナーはもういらない?」そんな不安が広がる中で、人間のデザイナーにしかできない5つの価値をデザイン会社が本音で解説。AIを脅威ではなく“味方”に変える視点をまとめました
店内ポップ無料ダウンロード無料配布中|店舗やクリニックで役立つ店内掲示ポップ5選【印刷してすぐ使える】
- 目次
- 店内ポップを無料ダウンロードできます
- ダウンロードについてのご案内
- さらに嬉しいサービス
- 無料テンプレート一覧(全5種)
- テンプレートのリクエストも受付中!
店舗やクリニックですぐ使える「店内掲示ポップ」をご用意。感染対策や休業日のお知らせなどに便利な無料テンプレートです。手指消毒・マスク着用・テイクアウト対応など、現場で使える店内ポップを無料配布中!
チャットGTPの活用AI(チャットGPT)に勝てるのはGoogle口コミ レビュー 〜主観的なレビューが生み出す大きなメ…
- 目次
- AI(チャットGPT)が文章を書く時代がきた
- AIが作る文章と人間が書く文章の違い
- 人間にしか書けない文章の価値とは?
- Google口コミの影響力と信頼性の向上
- 主観的なレビューを書くことが生むメリット
- AI時代にこそ「自分の言葉で書く」こと...
- まとめ:いまこそ、レビューを書こう!
皆がAI(チャットGPT)で文章を書く時代に突入。そんな時代だからこそ、Google口コミなど主観的なレビューが価値を生む理由について解説しました。
Googleマップの口コミが飲食Googleマップの口コミが飲食店の宣伝に与える影響と活用法
- 目次
- Googleマップ口コミの影響力
- Googleマップ口コミが実店舗の宣伝に有...
- Googleマップ口コミの活用法(消費者向け)
- 店舗側が口コミを活用するメリット
- 結論:Googleマップ口コミの活用を広げよう
- 今こそ、Googleマップ口コミを活用しよう
口コミは消費者と店舗の間を繋ぐ架け橋。信頼と共感を育む強力なツールです。Googleマップの口コミが飲食店の宣伝に与える影響と活用法についてまとめました。
メディア論AIは中小企業に何をもたらすか 〜ゆっくりと訪れるTVの終焉とYouTubeの侵略から考える〜
- 目次
- 失われ始めているTVの信頼性
- 持ち運ぶメディア端末
- TV画面でYouTubeを見る時代
- YouTubeで音楽チャンネルを立ち上げて分...
- 信じられないAIの作曲の力
- 無限の可能性を秘めた画像生成AI
- これから中小企業は何をはじめるべきか
- 愛あるAI
かつては家庭の中心だったテレビが、その信頼を失いつつあります。その要因となっているのはネットメディア・ネットコンテンツの台頭です。そこにAI(人工知能)は深く関わっています。
オフィスFAXをやめたい方へ 〜はじめてのインターネットFAXなら『メッセージプラス』がおすすめ〜
- 目次
- FAXを廃止したい方、インターネットFAX...
- インターネットFAXは『メッセージプラス...
- FAX回線不要、FAX機不要です
- インターネットが繋がれば外出先でもFAX...
- セキュリティ対策も万全です
- 導入費用が安いです
- 留守番電話機能がついています(ボイス...
- 手続き簡単、すぐに開通!受信は無料、...
- こんな方には『メッセージプラス』がお...
- メッセージプラスお申し込み方法
長年使ってきたFAX(ファックス)機器を処分して、インターネットFAXを導入。その導入のメリットと当社が使用している『メッセージプラス』の利点を解説します。
ロゴデザインロゴマークデザインの作り方とコツ 〜ロゴマーク解説!おしゃれなロゴマークから学ぶ〜
- 目次
- どんなロゴデザインが良いか迷ったら
- みらい横丁
- FM Yokohama
- 【PR】わたしのロゴデザイナー
新たにロゴマークを作成する方のために、おしゃれでスタイリッシュなロゴデザインの解説をまとめました。
豆知識【突然、Mac miniの電源が入らない】電源が入らなくなってから、復旧までやったこと
- 目次
- 仕事に使うMac、電源が突然入らなくなり...
- 私のMac miniのスペック
- Mac miniの電源が入らなくなったタイミング
- Mac miniの電源を確認してみる
- Appleのトラブルシューティングをトライ...
- Appleのカスタマーサポートに電話してみる
- まさか、、、と思い、別のMac miniの電...
- Mac miniが立ち上がる、そして総括してみる
- まとめ
突然、仕事で使っているMac miniの電源が入らなくなった時に、試したトラブルシューティングをまとめました。
ビジネス欲しくなかったものが欲しくなる、『ジャパネットたかた』の物売りから学ぶ 6つのポイント
- 目次
- 物売りを一から考えてみる
- デフレ経済は何をもたらしたのか?
- 『ジャパネットたかた』は王道の物売り
- 戦法1:「どうせ◎◎でしょ。』という疑問...
- 戦法2:客観的データを示して疑問や不安...
- 戦法3:実際に使っている消費者の自然な...
- 戦法4:高い値段を示した後で、値引き額...
- 戦法5:根拠のある値引き
- 戦法6:時間を切る
- まとめ
『ジャパネットたかた』のテレビショッピングから学ぶ、物売りの基本を6つのポイントにまとめました。
印刷の知識知らないと失敗する!パンフレットに入る文字量を知ろう。
- 目次
- パンフレットを作る時、用意する文字量...
- パンフレットの誌面と文言
- 文字量の目安 早見表
印刷して使うパンフレットやカタログは、掲載できる文字量が限られています。限られた誌面の中に、必要な情報を見やすく、読みやすく入れるための文字量の目安をまとめました。
社章失敗しない社章の作り方 〜5つのポイント〜
- 目次
- 社章とは
- ポイント1:見本を業者さんに送ろう
- ポイント2:加工方法
- ポイント3:仕上げ
- ポイント4:金具
- ポイント5:銀相場
- その他、注意が必要なポイント
社章を作成する時に、押さえておきたいポイントを5つにまとめました。失敗しない社章の作り方ですので、参考にしてください。
ブログの書き方注文がくるブログの育て方 〜毎日ブログを書く中小企業の社長さんのコツと秘訣〜
- 目次
- 毎日ビジネスブログを書いている社長さ...
- 成約率が50%から90%にアップ!
- 1週間に4件くらいの問い合わせを獲得
- クレーム対応もブログに載せる
- 多少間違っても人間味あふれる記事を書く
- 肩に力を入れずに思いつくまま書く
- コンビニに行ってもブログネタを考えて...
- なんでもいいから書く習慣を作る
- 編集後記
10年以上、毎日ブログを書き続けている中小企業の社長さんのインタビュー記事です。注文がくるブログになるまで、毎日書き続けました。ブログを書くことのメリットと書き続けるコツなど、秘訣を探りました。
パッケージデザイン美味しいスープ『野菜をMOTTO』とパッケージ
- 目次
- パッケージのデザインが大事
- 当社ではパッケージデザインも承ります
用品パッケージのデザインはとても大事。『野菜をMOTTO』のパッケージデザインについてコラムにまとめました。
LINELINE公式アカウント開設しました!
- 目次
- 中小企業でもLINE公式アカウントが無料...
- 「友だち追加」特典
- LINE公式アカウントの立ち上げサポート...
弊社では『LINE公式アカウント』を開設いたしました。ぜひ、友だち追加お願いします。
ボトムナビゲーションスマホ画面下に電話番号などを固定表示!ボトムナビゲーションでお問合せを増やす
- 目次
- 企業のホームページはモバイルファース...
- インターネット接続する機器はスマホが...
- スマホのボトムナビゲーション
- ボトムナビゲーションはお好きな項目を...
- ボトムナビゲーション設置サービス
スマホでスクロールしても、スクロールで隠すことなく、下部に常時固定表示させる機能「ボトムナビゲーション」。お問合せにつながるページへのリンクボタンを設置することで問い合わせを増やします。
SDGs企業が持続的に発展するための『SDGs活用ガイド』を読み解く
- 目次
- SDGs(エスディージーズ)って何?
- 企業にとってのSDGsの意義
- これからの企業とSDGs(エスディージーズ)
- SDGs(エスディージーズ)による企業へ...
企業がSDGsを掲げることで、不足しているものが可視化され、課題を解決できる自社の潜在能力に気づくことができるようになります。それぞれの企業でSDGsをうまく活用することで強みを見出す事ができます。
DM発送郵便局のダイレクトメール タウンプラスを活用しよう
- 目次
- タウンプラス(郵便局)とは
- タウンプラスの特徴
- タウンプラスの料金と諸条件
- タウンプラスの作成方法
- 事前区分について
郵便局のダイレクトメールサービス「タウンプラス」は日本郵政による郵便配達を利用した配布サービスです。サービスの概要についてまとめました。
SDGS森を守る『FSCマーク』封筒を使おう 〜SDGSに貢献するFSC認証〜
- 目次
- 企業が取り組める環境保護 『FSC認証』...
- なぜ森を守る必要があるのか
- 木材の輸入国である日本
- 森林を守るために、私達ができること
- SDGSとFSC認証
- FSC認証マーク付き封筒
『FSC認証』マークが印刷された既成封筒に、それぞれの会社のロゴマークや基本情報をデザインして印刷することが可能です。『FSC認証』マークのついた印刷物は、企業ができるSDGS行動の一つになります。
総額表示方式の義務化パンフレット・カタログでの価格表示の仕方 〜消費税の書き方〜
- 目次
- 平成16年から総額表示が義務付けられて...
- すべての価格を総額表示に変更しましょう
- 対象となる取引と表示媒体
- 具体的な表示例
事業者は「総額表示方式」が義務化されています。パンフレットやカタログに掲載されている価格は、すべて総額表示にする必要があります。価格の総額表示についてのポイントをまとめました。
消費税知っておこう!消費税増税(10%)に伴う転嫁拒否などの行為の是正について
- 目次
- 消費税の転嫁拒否等の行為に対するスキーム
- 転嫁拒否等の行為の是正とは
- 禁止行為1:減額
- 禁止行為2:買いたたき
- 禁止行為3:商品購入、役務利用、利益供...
- 禁止行為4:本体価格での交渉の拒否
- 禁止行為5:報復行為
政府は、消費税の転嫁拒否等の行為が行われないよう、監視・取締を行っています。消費税の転嫁拒否等の行為に対するスキームはについてまとめました。違法行為にならないよう、注意しましょう。
リクルート採用情報をインターネットに掲載する際の注意点 (職業安定法の改正)
- 目次
- 苦戦する企業の求人募集活動
- 労働条件の明示が必要なタイミング
- 最低限明示しなければならない労働条件
- 労働条件明示に当たって遵守すべき事項
- 労働条件の明示の変更について
- 労働条件の明示に関する相談
自社のオフィシャルサイトにも求人募集情報を常時掲載しておくことは、非常に有益です。その場合、『職業安定法』に則った掲載が必要になります。そのポイントをまとめました。
ホームページ制作中小企業のウェブサイト制作は、まずは目的・目標を設定すること
- 目次
- ホームページ制作がよくわからない方へ
- ホームページを立ち上げる目的と目標
- 短期目標・中期目標・長期目標
- 目的・目標を達成するための具体策
- 最初に、目的・目標を立てる理由
ホームページを構築していくにあたり、最も重要なことは『目的』と『目標』。『目的』は『なんのためにウェブサイトを立ち上げるか?』ということであり、『目標』とは、『目的を達成するための物理的な指標】です。
WordPress子どものなりたい職業ランキングにユーチューバーが急上昇 〜オウンドメディアと企業のブログ…
- 目次
- 子どもがなりたい職業と親世代のギャップ
- ユーチューバーという職業は業界人
- オウンドメディアをフルに活用する
自社の宣伝をするためにも、自分自身のブランディングを高める。オウンドメディアの構築こそ、中小企業が明日からでも取り組める営業方法です。
SEO対策気づいた人から結果を生み出すネット時代 〜アクセスアップに近道なし〜
- 目次
- 中小企業の倒産で一番多い原因は、販売不振
- 安定経営のための営業・販売強化は不可欠
- 努力すればするほど結果(売上)を生み...
- 営業強化のためのネット戦略の具体策
中小企業の事業継続のためには、定期的な売上の確保が必要。それを達成するのは、やはりウェブサイトが中心になるべきだと考えています。サイト全体の構成を見直して営業に強いサイトづくりを目指しましょう。
医療広告ガイドライン医療広告表現にかかわるインターネット規制が厳しくなります(医療広告ガイドライン変更)
- 目次
- (2018年)6月より医療広告ガイドライン...
- インターネット上における医療広告の激化
- 医療広告ガイドラインは何が変わり、何...
- 改良のポイントまとめ
医療広告ガイドラインの変更部分と、改正にあたり対応が必要な部分、必要でない部分等のポイントをまとめました。患者さん目線で、事実誤認や混乱させないような表現を見直し、より良い情報を提供しましょう。
書籍レビュー小さな会社こそ、ブランドを作れ!〜著書:だれかに話したくなる小さな会社〜
- 目次
- 20年間、脱下請け
- 無くなったら困る会社を目指す
- お客様に発見してもらうプル型の宣伝広告
- 愛される会社づくり
価格を下げるのではなく、価値をあげる。多くのお客様に引き寄せてもらう基本的な戦略です。浜口隆則さんの著書『だれかに話したくなる会社』にある、このフレーズは当社の基本概念です。
ノーブランドの強み金曜休みの週休3日は生産性を上げたか
- 目次
- 週休3日制をはじめました
- 週休3日は、労働の生産性は上がったのか...
- 3連休の効果
当社では平日の金曜日をお休みにし、週休3日制の導入を始めました。実際に当社が週休3日制にして、『労働生産性は上がったのか』について少しまとめました。
ノーブランドの強み【印刷業界】配送料の値上げおよび発送条件の変更
- 目次
- 送料の値上げ
筋の通らないビジネスは、信用を失うだけでなく、同じ仕打ちが必ず自分たちにも返ってきます。そう考えて、誠実な商取引を目指しています。
ビジネスマナー好感度をあげる、名刺交換の仕方
- 目次
- 展示会での名刺交換
- 声をかけるタイミングにこだわる
- 声をかける言葉にこだわる
- クロージングにもこだわる
- 名刺交換にもこだわる
できるだけ好感の持たれる名刺交換のポイントと、できるだけ初対面の方々と、気持ちよくお名刺交換ができるようなノウハウについてまとめました。
ビジネス『会社の理念』をどのように落とし込むか
- 目次
- 難しすぎる『会社理念』
- 経営者が考えぬいた『会社理念』を変え...
あるクライアントと『会社の理念』への向き合い方についてお話をいたしました。その時のディスカッションを踏まえ、『会社の理念』を、どのようにスタッフの隅々まで行き渡らせるかについてコラムにまとめました。
営業下請けいじめの深層と”脱・下請け”のススメ
- 目次
- NHKのクローズアップ現代+で『密着!下...
- 下請けいじめによる不当な要求は、結果...
- 当社は、創業当時から『脱・下請け』です
現在、日本で起こっている「下請けいじめ」の現状を、番組レビューとともに解説。さらに、日本の中小企業のこれからを見据えたビジネススタイルのご提案をまとめました。
カスハラ対策ポスター無料配布【無料ポスター】離職を防ぐ「カスハラ対策」の第一歩。今すぐ使える掲示ポスター2種
- 目次
- 厚生労働省の定義と、企業が今すぐでき...
- カスタマーハラスメントとは?企業と従...
- カスハラの具体例と判断基準
- 私たちが考えるカスハラ対策ポスター
- 【無料ダウンロード】対策ポスターはこちら
- 【コンビニ印刷】マルチコピー機で印刷...
- 導入・運用のチェックリスト
- まとめ:ポスターは宣言であり、約束で...
従業員を守るカスハラ対策は「ポスター掲示」が効果的。理不尽な要求を抑止し、企業姿勢を可視化するデザインの重要性を解説します。すぐに使える無料ポスター(顧客用・従業員用)も配布中
Canva傘下の新アプリ【afデータ無料配布】Affinity無料化で社内で販促物が自由にデザインできる時代に!
- 目次
- Canva傘下のAffinityを「完全無料化」
- 無料化になる前の話
- 無料化の範囲と有料オプションの関係
- 脱Adobeへのインパクトと注意点
- デザインの内製化により企業のメリット
- 無料練習データを配布中
- まとめ:Affinity無料化がもたらす“企...
Affinityの無料化が企業デザインに与える影響を解説。外注と内製のバランス、導入時の注意点、そして実際に試せるAffinity練習データを配布中!
万博ロゴが最強だった印刷リスクの視点から見て解説!大阪・関西万博ロゴデザインが最強だった。
- 目次
- 大阪・関西万博のロゴと「ミャクミャク...
- 最終候補の5つの案について
- 色数は“お金”と“事故率”に直結します
- 印刷エラーのリスクの視点からロゴマー...
- 結論:やっぱり、E案が強い
大阪・関西万博は盛況裡に閉幕。賛否のロゴは少色・高コントラスト・面構成で印刷運用に強く、単色・縮小・多方式展開でも崩れにくい“やさしい”設計だった。大阪・関西万博ロゴデザインを印刷リスク視点で解説。
ホームページ制作のコツ【保存版】知っていれば失敗しなかった!ホームページ見積もりトラブルを防ぐためのチェックリ…
- 目次
- 知っていれば失敗しなかったのに・・・
- まず、見積もりをとる前の心構え
- チェックポイント1:CMSで作るか、HTML...
- チェックポイント2:ドメインとサーバの...
- チェックポイント3:SSL証明書(セキュ...
- チェックポイント4:デザイン制作(見た...
- チェックポイント5:コーディング(デザ...
- チェックポイント6:レスポンシブデザイン
- チェックポイント7:基本的なSEO対策
- チェックポイント8:ファビコン設定
- チェックポイント9: OGP設定(SNSシェ...
- チェックポイント10:Google reCAPTCHA...
- チェックポイント11:Googleアナリティ...
- チェックポイント12:コンタクトフォー...
- チェックポイント13:カレンダー機能
- チェックポイント14:フォトギャラリー機能
- チェックポイント15:イメージスライダ...
- チェックポイント16:原稿作成(ライテ...
- チェックポイント17:スマホのボトムナ...
- 番外編:分かっておくと便利な機能など
- ホームページ見積もりチェックリスト
- Googleアカウントの重要性
ホームページ制作の見積もりでトラブルになるケースは少なくありません。事前にチェックしておけば防げる問題が多いので、今回は“見積もり時に必ず確認すべきポイント”をまとめました。
ブログSEO「広告費ゼロで集客」ChatGPTを使った中小企業のブログSEO成功術
- 目次
- SEOを強化したい企業は多い。でも“やり...
- なぜ今、“ブログSEO”が中小企業の唯一の...
- 私達の実体験:500セッションしかなかっ...
- アクセス解析からわかること
- では、なぜ多くの企業はブログ更新に挫...
- 会社のブログに絞って更新
- ChatGPTを活用して、この3つの壁を突破...
- 実践ガイド:ChatGPTを活用したブログの...
- 成果を出すための実践ポイント
- ブログSEOの相談おうけします
ChatGPTを活用したブログSEOで、広告費ゼロでも集客可能に。中小企業が実践できる継続型の集客法を解説しています。
AI活用まとめベタでも大丈夫!無料AIで“声”が改善のタネに変わる方法 ― NotebookLMを業務改善に使う ―
- 目次
- はじめに|NotebookLMって何?
- お客様の声を、業務改善に活かせていま...
- お客様の声を、業務改善の第一歩に変え...
- NotebookLMの使い方はとてもシンプル
- 今までは、誰かがまとめないと共有され...
- NotebookLMで、『声』を行動につなげる
- このコラムはこんな方におすすめです
Googleの無料AIツール「NotebookLM」を使えば、手書きアンケートや日報も簡単に整理・分析可能に。現場でも無理なく“改善のヒント”を引き出せる方法を、歯科医院の実例とともにご紹介します。
パンフレット制作【保存版】パンフレットデザインの始め方|初心者が最初に読むべき7つのステップ
- 目次
- パンフレットをつくりたい。でも、何か...
- 目的とターゲット設定の大切さ
- 載せる情報をリストアップして整理しよう
- ざっくり構成とページ数を決めてみよう
- 一度立ち止まって「予算」と「スケジュ...
- デザインの希望は「なんとなく」でも伝...
- 自分でつくる?プロに頼む?その判断ポ...
- 無理せず“プロの手”を借りるという選択肢も
パンフレットやカタログをつくりたいけど、何から始めればいいか分からない…そんな初心者の方に向けて、目的設定から構成の考え方、進め方のポイントまで、7つのステップでやさしく解説。
Googleビジネスプロフィール【知らないと危険】知らずに違反!? Google口コミ依頼の正しいルールと注意点
- 目次
- Google口コミが売上を左右する時代に!
- 最近話題になった「ステマ口コミ」のニ...
- 「措置命令」とは?違反するとどうなる?
- どこまでが違反?ステマ規制と法律解説
- ステマ規制と景品表示法の関係
- 企業・店舗がGoogle口コミを依頼すると...
- 企業・店舗がGoogle口コミを依頼すると...
- 正しく口コミを増やすための工夫
- Googleビジネスプロフィールの正しい活...
- Googleビジネスプロフィールの運用をサ...
Google口コミは店舗の集客に大きく影響する重要なサービスです。ただし、使い方を間違えると法律に違反することも。この記事ではステマ規制のポイントと正しい口コミの集め方を解説します。
印刷のノウハウ【紙の違いで仕上がりが変わる】 印刷に使われる代表的な紙の種類と特徴
- 目次
- はじめに:紙選びが印刷の仕上がりを左...
- コート紙
- 上質紙
- 再生紙
- FSC認証紙
- ケント紙
- サテン金藤
- ヴァンヌーボ
- まとめ
- 紙のサンプルをお送りいたします
パンフレットやカタログなど、印刷に使われる紙には、用途や仕上がりによってさまざまな種類が存在します。主に印刷で使われる代表的な紙の種類と特徴についてご説明いたしますので、紙質選びの参考にしてください。
印刷ノウハウ【印刷のプロ直伝】ネット印刷 vs. 地元の印刷所、メリット・デメリット完全比較
- 目次
- はじめに:ネット印刷と地元の印刷会社...
- ネット印刷のメリット・デメリット
- 地元の印刷会社のメリット・デメリット
- ケース別 印刷会社の選び方
- まとめ:「どちらを選ぶべきか?」のチ...
- 付録:おすすめのネット印刷会社
ネット印刷は低コスト・短納期・大量印刷向き、地元の印刷会社は品質・細かい調整・特殊加工向き。用途に応じて使い分けることで、最適な仕上がりを実現できます。ネット印刷と地元の印刷所の特徴を比較しました。
YouTubeAI音楽チャンネルで1ヶ月で1,000人突破!収益化&公式アーティスト認定までの全プロセス
- 目次
- 本ブログをPODCASTで聞く
- AI音楽をYouTubeで発信しようと思った理由
- この記事で得られること(具体的なノウ...
- AI音楽チャンネルの立ち上げ(基本設計...
- 使用したツールやAI(音楽生成&編集)
- チャンネルアート&ブランド作り(アイ...
- 1ヶ月で登録者1,000人達成するための戦略
- ショート動画はAI音楽チャンネルには不向き
- 収益化条件クリア&マネタイズ
- 公式アーティストチャンネル(OAC)認定...
- [注意しよう]音楽チャンネルの動画を個...
- AI音楽チャンネルを成功させるポイント...
はじめて作ったYouTubeチャンネル。AI音楽チャンネルで1ヶ月で1,000人突破!収益化&公式アーティスト認定までの全プロセスをご紹介します。
YouTube中小企業のためのYouTube活用術!成功する動画マーケティングの秘訣 Ⅱ(運用のコツ)
- 目次
- 「継続は力なり」!週1本以上の投稿を目...
- 最適な動画の長さ(3〜10分がおすすめ)
- コメントや視聴者との交流でエンゲージ...
- SEO対策で視聴者を増やすテクニック
- YouTubeのアルゴリズムに好かれる動画と...
- すぐに結果は出ないが、長期的な視点で...
- 中小企業ならではの「リアル感」「親し...
- 小さな成功体験を積み重ねて、自社のブ...
- 成功の秘訣は「継続」と「工夫」
YouTubeは「継続的な運用」が成功のカギです。どんなに素晴らしい動画を作っても、投稿頻度が低いと視聴者の興味が薄れ、アルゴリズムにも評価されにくくなります。
YouTube中小企業のためのYouTube活用術!成功する動画マーケティングの秘訣 Ⅰ(基本編)
- 目次
- YouTubeは中小企業の強い味方!
- YouTubeはなぜ中小企業にとって有効なの...
- YouTubeでブランドの認知度を高められる...
- 低コストで始められる映像マーケティング
- 成功のカギは「ターゲット設定」と「目...
- 視聴者に刺さるコンテンツの作り方
- 撮影・編集のポイント(プロでなくても...
- YouTubeのチャンネル立ち上げサポートい...
YouTubeは単なるエンターテインメントの場から進化し、中小企業にとって非常に効果的なマーケティングツールになりました。中小企業のYouTube活用の基本的な戦略についてブログにまとめました。
Canva・フォント初心者でも失敗しない!Canvaで使えるおすすめ無料フォント
- 目次
- 初心者がつまずくのはフォント選び?!
- 【おすすめ①】Noto Sans JP
- 【おすすめ②】Zen Maru Gothic
- 【おすすめ③】筑紫明朝(N仕様)
- 【おすすめ④】ラノベPOP
- まとめ
Canva初心者向け!簡単にプロっぽいデザインが作れる、視認性が高く使いやすいおすすめ無料フォントを紹介します!
原稿作成・文字校正パンフレットの文章作成が苦手な方へ 〜文章作成と文字校正の基本〜
- 目次
- 誤字脱字や文章のミスは印刷の刷り直し...
- 誤字脱字しやすいポイント 〜郵便番号〜
- 句読点の使い方
- 括弧
- 数字の使い方
- わかりやすい文章の書き方13のポイント
- 参考著書
パンフレットやカタログに掲載する文章作成の基本を知ることで、印刷後の誤字脱字や文章のエラーをなくし、再印刷のリスクを減らす事のできるノウハウをまとめました。
Google口コミLINE登録でGoogle口コミお願いポップ(A4)を無料プレゼント
- 目次
- Googleのネガティブ口コミに困っていま...
- Google口コミって何?
- Google口コミのメリット・デメリット
- Google口コミを増やすにはどうすればよ...
- キャンペーン概要
- 口コミポップ導入例
LINE登録でGoogle口コミポップ(A4)をPDFにして無料プレゼントします!
印刷の基礎知識印刷を担当される方に知っておいて欲しい基礎知識 〜印刷の色と色合わせのコツ〜
- 目次
- はじめてパンフレット制作の担当になっ...
- 基礎知識:印刷に使われるインキ
- 基礎知識:CMYKとRGB
- 印刷の条件と色味
- PDFデータと色味
- 増刷の場合の色味
- 印刷用紙を変更した時の色味
- 印刷の色味で失敗できない場合は、必ず...
- 印刷物の不良品
- 色についての興味深い話
- 【PR】美しい高品質印刷ならスクリーン...
印刷物の色の基礎知識について説明しています。印刷物の色は様々な条件で見え方が異なります。基本的なポイントをおさえ、印刷物作成の過程で失敗しないように参考にしてください。
ライティングチャットGPTをうまく活用しよう!パンフレット・カタログの原稿作成のコツ
- 目次
- パンフレットやカタログに掲載する原稿...
- ビジネス用の文章だから、難しいのです。
- パンフレット制作の目的を定めよう
- 目的に沿った内容の骨子を考えよう
- カタログやパンフレットに必ず入れる内...
- うまい文章を書くコツ
- チャットGPTをうまく活用しよう
- それでも文章の用意が難しい時はプロに...
『パンフレットやカタログを作りたいけど、文章を書くことができない。』というお悩みはありませんか?明日から使える、パンフレットやカタログの文章作成のやり方について解説。社内のパンフレット担当者さん必見!
デザイン失敗しない、グラフィックデザイナーとの関わり方4つのポイント 〜要望の伝え方とデザイナー…
- 目次
- デザインの要望を伝えるのは難しい
- 好みに近いデザインの見本を見せる
- 最もアピールしたいコンテンツを教える
- デザイン上、困っていることや悩みを伝える
- ヒアリングシートを活用する
- 忙しい人がデザイン制作会社を選ぶコツ
- 貴社はどのタイプですか?
パンフレットやカタログ制作の際、どのようにデザイナーに要望を伝えるべきかわからないという方のために、デザインの要望の伝え方と関わり方についてまとめました。
打ち合わせのコツ制作会社に依頼する際、必ずしも対面打ち合わせは必要ない理由
- 目次
- 感染症の拡大が世の中を変えた
- クリエイティブの世界では顧客のヒアリ...
- 対面打ち合わせが必要ない理由
- 打合せではこのような内容を話しましょう
- リードしてくれる制作会社に依頼しよう
パンフレット制作時のヒアリングで重要なのは、制作会社側の聞き取り方の技量です。制作会社にパンフレット制作を依頼する際、必ずしも対面打ち合わせは必要がない理由についてまとめました。
制作会社選びパンフレット・カタログ制作で失敗しない制作会社の選び方 6つのポイント
- 目次
- パンフレット制作は制作会社選びから始まる
- ポイント1:制作実績を見よう
- ポイント2:見積書をよくみよう
- ポイント3:電話応対をみよう
- ポイント4:制作会社の販促ツールをみよう
- ポイント5:制作会社の総合力を見よう
- ポイント6:制作会社の業務年数をみよう
パンフレットやカタログ制作で失敗しないデザイン制作会社の選び方を6つの視点でまとめています。業者選びに、ぜひご参考ください。
宣伝のコツその商品はもっと売れる!買い手に選んでもらうための宣伝方法3つのポイント
- 目次
- 『他社製品よりも優れているので、もっ...
- 売込み方がそのまま売上につながる
- 「感覚」で相手の興味を引き「理屈」で...
- 魅力的に伝えなければまったく意味がない。
- 魅力を見つけるための具体的な方法。
自社の商品やサービスを売り込むためには、徹底的に『買い手』目線で魅力をアピールすることが重要です。できるだけ買い手目線で魅力をアピールするための売り方のコツについて解説しました。
見積もり集めのコツ「安さ」で選ぶと後悔する?相見積もりで失敗しないための本音ガイド 〜『相見積もりで価格の…
- 目次
- 相見積もりをとるのは難しいのです
- 見積もり依頼でよくあるケースと、相見...
- 金額だけで比較すると失敗します
- “相見積もりなので安くして”がダメな理由
- 実際にあった、こんな失敗
- 相見積もりで安くしてもらうために補足...
- カタログ、パンフレットの見積もりを集...
- 必ず実績を見よう
- まとめ|相見積もりで“後悔しない”ため...
カタログやパンフレット制作を依頼する業者選択時、見積もり収集時の交渉術や相見積もり時に注意しなければならない12ポイントをまとめました。
チェックしてみよう!ユニバーサルデザインに沿ったパンフレットづくり 〜チェックしてみよう〜
- 目次
- ユニバーサルデザイン(UD)をチェック...
- 参考文献
- UD検定に合格したデザイナーがアドバイ...
UD(ユニバーサルデザイン)に配慮した印刷物制作になっているかを確認するチェックシートをまとめました。
色づかいの工夫ユニバーサルデザインに沿ったパンフレットづくり 〜色づかいの工夫〜
- 目次
- UD(ユニバーサルデザイン)に配慮した...
- 色の選び方
- 参考文献
- UD検定に合格したデザイナーがアドバイ...
UD(ユニバーサルデザイン)に配慮した印刷物制作における、色づかいの工夫についてまとめました。
文章表現の工夫ユニバーサルデザインに沿ったパンフレットづくり 〜文章表現の工夫〜
- 目次
- UD(ユニバーサルデザイン)に配慮した...
- 5W1Hに注意
- 分かりやすく簡潔な文章に
- 文章や文字だけでなく図やイラストも使う
- 読みにくい漢字や難しい言葉にはふりがなを
- 参考文献
- UD検定に合格したデザイナーがアドバイ...
UD(ユニバーサルデザイン)に配慮した印刷物制作における、文章表現の工夫についてまとめました。
文字の工夫ユニバーサルデザインに沿ったパンフレットづくり 〜文字の工夫〜
- 目次
- 貴社のパンフレットは、本当に見やすい...
- UD(ユニバーサルデザイン)に配慮した...
- 文字の大きさ
- 字体の種類
- 字間・行間・余白
- まとめ
- 参考文献
- UD検定に合格したデザイナーがアドバイ...
UD(ユニバーサルデザイン)に配慮した印刷物制作における、文字の工夫について3つのポイントに沿ってまとめました。
UDの基本ユニバーサルデザインに沿ったパンフレットづくり 〜UDの基本〜
- 目次
- 貴社のパンフレットは、本当に見やすい...
- UDをパンフレットづくりにどのように盛...
- 印刷物におけるUDに基づく配慮
- 印刷物におけるUDに基づく具体的な工夫
- 参考文献
- UD検定に合格したデザイナーがアドバイ...
UD(ユニバーサルデザイン)に配慮した印刷物とは、どんな点に配慮すればよいのか、基本的な考え方と印刷物制作のポイントについてまとめました。
SNS活用中小企業が成功しやすい、インスタグラム投稿の工夫3選
- 目次
- 心が疲れにくいSNS、インスタグラム
- 企業アカウントが成功する投稿例3選
- 無料で始められるノーリスクの広告運用
- 【特典】インスタグラム運用(超入門)...
Instagram(インスタグラム)のアカウントを解説して1年になりました。Instagramを運用し、気づいたこと、考えたことをコラムにまとめました。文末にプレゼントの告知あり!!
Google翻訳プラグイン観光開発ランキング、日本が初の首位!チャンスを逃さず、インバウンドに備える
- 目次
- 『観光魅力度ランキング』で日本が初の...
- インターネットで探す外国人観光客のた...
ホームページにGoogle翻訳プラグインをインストールするだけで、サイト全体が翻訳される便利なプラグインのご紹介です。
GoogleビジネスプロフィールGoogleが応援してくれる嬉しいツール!
- 目次
- 『Googleビジネスプロフィールの更新を...
- 「おめでとうございます!」メールが届く!
Googleビジネスプロフィールを毎日コツコツ続けられるポイントをまとめました。
LINE中小企業が無料で使える!LINE公式アカウント3つのメリットとデメリット
- 目次
- 中小企業が無料で使える『LINE公式アカ...
- メリット1:チャットが便利
- メリット2:メッセージ配信が便利
- メリット3:クーポンが便利
- デメリット1:友だちが増えにくい
- デメリット2:チャットの対応が難しい
- それでも始めたい『LINE公式アカウント』
中小企業が無料で始められる『LINE公式アカウント』は、今、最も注目されている販促アプローチです。そのメリット・デメリットについてコラムにまとめました。
GoogleサーチコンソールGoogleSearchConsoleの登録方法
- 目次
- 新規サイトは、基本的になかなか検索に...
- GoogleSearchConsole(グーグルサーチコ...
- 新規プロパティを作る
- ファイルをアップロード
- サイトを申請する
- ブログの記事申請とサイトマップの申請
GoogleSearchConsole(グーグルサーチコンソール)の登録方法について簡単に説明しています。下記の手順でGoogleSearchConsoleの登録をしてください。
GoogleサーチコンソールGoogleの検索結果に古いタイトルが表示される場合の解決策
- 目次
- ウェブサイトをリニューアルしてもGoogl...
- Googleサーチコンソールを設置しよう
- Googleサーチコンソールで『URL申請』し...
- 最短で翌日にはデータが更新
ウェブサイトのリニューアル後、Googleの検索結果に古い情報が表示されている場合は、Googleサーチコンソールを使った「URL申請」を行いましょう最短で翌日にはデータが更新されます。
デザインのノウハウプロとノンプロの差が出るのがフォント(書体)の使い方 〜覚えておこう!センスのある誌面の…
- 目次
- 納得できるデザインを作成するために
- NG例と改善例
- 見出し文字(フォント)の使い方のコツ
- 数字の使い方のコツ
- 中見出しの使い方のコツ
- 行間と文字間の使い方のコツ
- 日時や金額の使い方のコツ
- アイコンの使い方のコツ
- 本文の文字サイズのコツ
特に、プロとノンプロの差が出るのが書体(フォント)の使い方です。パンフレットやカタログデザインを作る際に、注意したい書体(フォント)の使い方を解説しています。どうぞ、ご参考ください。
Googleアナリティクスアクセス解析(Googleアナリティクス)のタグの取得方法
- 目次
- Googleアナリティクス活用を取り組む前に
- Googleアカウントを取得する
- 2.解析タグを取得する
- 解析する
- Googleアナリティクスをご自身で解析出...
ホームページを立ち上げたら、必ずGoogleアナリティクスで解析をしましょう。Googleアナリティクスの解析タグの取得方法を解説しました。
GoogleMap「Google Maps API」を使う場合の、APIキー取得と設定方法
- 目次
- 「Google Maps API」を使う場合はAPIキ...
- Google Cloud Console にアクセス
- APIキー制限
- 一度設定した「APLキー」を確認する
「Google Maps API」を使用する際にはAPIキーの取得が必須です。APIキーの取得方法についてまとめました。
SEO対策スマホ対応が必要な理由〜Google・Yahoo!では スマホ対応していないサイトは 上位表示されませ…
- 目次
- 日本全体の85%がスマホに対応しています...
- Google検索で「スマホ対応」ラベルが外...
- スマホ対応のサイトとは?
- 自分で更新するのが今の主流です。
Googleの検索結果はモバイルフレンドリー(モバイルに対応している)であるサイトを優先的に上位表示させています。モバイルフレンドリーであることが、検索結果にも有利に働きます。
Googleアナリティクスアクセス解析(Googleアナリティクス)をウェブ運営に活用しよう!
- 目次
- 自社サイトのアクセス数を知りたい!
- アナリティクスは難しい?
- セッション数を知る
- 新規セッション率
- ユーザー数を知る
- ページビューを知る
- 平均ページビューを知る
- 滞在時間を知る
- 直帰率を知る
- 離脱 ページを知る
- 参照元を知る
- Googleアナリティクス配信サービス
Googleアナリティクスで、見ておきたい重要な解析ポイントをまとめました。ホームページを立ち上げたら、Googleアナリティクスは必須です。解析サポートもご用意しております。
Googleより一層、Googleが低品質サイトを低評価する方針
- 目次
- 高品質なサイトを評価し、低品質なサイ...
- Googleの表明
- 低品質なサイトとは?
- Googleでは、スパムを手動で削除
- 気をつけたいブログの書き方
Googleは『高品質なサイトを評価し、低品質なサイトを低評価にする』としています。『低品質なサイト』とはどういうことなのか、具体的にペナルティを受けないためには何をすればよいのかをまとめました。
GoogleGoogle Maps「APIキー」の取得の仕方
- 目次
- Google Mapsの活用にあたり『APIキー』...
- APIキー取得方法
- 取得した「APIキー」を確認しよう
GoogleMapsの使用には、GoogleAPIキーの設置が必須となりました。Google『APIキー』の取得方法をまとめました。
Q&A【確認しないと失敗する】デザイン案の修正回数を確認してからデザインを依頼しよう
- 目次
- お見積書には修正回数が明記されています
- 修正回数が多ければ多いほど良いものが...
- 修正回数が決められていない見積書には...
- 修正回数内で完成させるためにはコツが...
- 修正回数3回で校了するための、具体的...
- お気軽にお問合せください。
デザインを進めていく中で、修正回数は何回までできるのか?という質問をもらうことがあります。一般的にパンフレットやカタログのデザイン案の修正回数は、どのように考えればいいのかコラムにまとめました。
Q&A最初の印刷、何部印刷すれば良いか 〜印刷のロットについて〜
- 目次
- 意外に悩む、印刷部数の決め方
- 印刷部数は刷れば刷るほど単価が下がる
- 1ヶ月にそれくらい配布できるか考える
- 1回のロットは半年くらいで償却すること
- 改善点は随時メモしておこう
新しいデザインでパンフレットを作った時、初期ロットは何部刷るのが適切なのかについてポイントをまとめました。
Q&A印刷物の色校正をするべきかどうか迷ったら 〜本機校正と簡易校正では微妙に色味が異なる〜
- 目次
- かつては印刷前の色校正は定番だった
- 本機校正とは
- 簡易校正
- 本機校正と簡易校正の具体的な色の違い
- 一般のインクジェットプリンターで色味...
- 簡易校正にするか本機校正にするか迷ったら
色校正の具体的な内容と種類についてまとめました。色校正には『本機校正』と『簡易校正』の2種類があり、ケースにあわせて選ぶ必要があります。
Q&A印刷物に適した文字サイズとは(サイズ、色、書体、配置)
- 目次
- 印刷物で使う文字についての基本
- 印刷物で推奨される文字の大きさ
- 印刷物で推奨される文字の色
- 印刷物に掲載する文字量について
- 印刷物の文字の配置
- さらに詳しく知りたい方へ
パンフレット・カタログ制作の際、『誌面にどれくらいの文字量が入りますか?』という質問をいただくことがあります。印刷に適した文字サイズ・文字量について解説しました。
Q&Aプロカメラマンに撮影を依頼する時のポイント
- 目次
- プロカメラマンに撮影を依頼してみよう
- 何に使う写真なのかを決める
- 撮影カットを決める
- 角版・切抜き
- 撮影の順番
- その他、要望を伝える
いざ、プロカメラマンに撮影を依頼しようと思っても、どのようにカメラマンに依頼すればよいのかイメージがつきにくいもの。スムーズにプロカメラマンに写真撮影をしてもらう段取りのコツをまとめました。
Q&A印刷物に使用できる写真素材の画質とは
- 目次
- 印刷に使用できる画像の解像度
- 写真の使用サイズによって必要な解像度...
- 写真画像の解像度の確認の仕方
- スマートフォンで撮影した写真の使用
- その他、写真素材を使用する際の注意
パンフレットやカタログの印刷に使用できる写真素材の解像度に注意が必要です。適切な解像度の写真素材を使用しないと、仕上がりがピンぼけに。印刷に使用できる写真の解像度について解説しました。
印刷の仕様Z折 変形リーフレットの解説
- 目次
- コンパクトで持ち運びしやすい変形リー...
- Z折りは両面が表のように使える
- 紙の厚みは厚すぎない事
右側・左側のどちらから開いても、どちらも表面のような形で使える『Z折(ゼットオリ)』加工について動画解説をいたしました。便利に使える印刷の仕様なので、ぜひご参考ください。
印刷の仕様A4サイズの6ページ 巻三折 横型パンフレットの解説
- 目次
- YouTubeチャンネル解説
- A4☓6ページ 横型 巻三折パンフレット
- グラフィカルなデザインに向いているパ...
A4サイズの6ページ 巻三折 横型パンフレットはA4を横にした状態で3連の紙面になるので、横長の紙面を自由にレイアウトできるという特性があります。グラフィカルなデザインにしたいときに向いています。
Q&A試し印刷はしてもらえますか?
- 目次
- 印刷をかける前に試し刷りをする色校正
- 本機校正
- 簡易校正
- 色校正のよくある勘違い
- 色校正にかかる日数
- 色校正で修正が生じた場合
- 会社のプリンターでの確認
色校正には『本機校正』と『簡易校正』があります。色味が気になる場合には、本機校正か簡易校正を行いチェックすることが、安全に印刷物を作成するコツです。色校正について解説しました。
Q&Aパンフレットのサイズ、形、製本について
- 目次
- A4サイズの三折
- A4サイズの 4ページ
- A4サイズの 6ページ
- A4サイズの 8ページ
- ポケット付きフォルダ
- 製本の種類
- 製本の方向
よくあるご質問の中に販促物のサイズや加工(製本)についてのご質問が多くあります。パンフレット制作の場合は、その用途や情報の種類によって、それぞれ適したサイズがあります。サイズや形について解説しました。
印刷の仕様知っておくと便利、印刷品質について(格安印刷と高品質印刷の違い)
- 目次
- 印刷業界の価格破壊
- スクリーン線数とは
- 高精密印刷とは
- 印刷品質以外の違い(色合わせ)
- 印刷品質以外の違い(折加工)
印刷方法には、AM印刷とFM印刷があり、格安印刷はAM印刷 スクリーン線数175が用いられることが多いです。低価格と高品質印刷には、様々な違いがあります。これら違いを知った上で印刷方式を選びましょう。
ポイントシステムお得な『ノーブランドポイントシステム』について
- 目次
- ポイント加算について
- ご利用について
- 有効期限について
当社(株式会社ノーブランド)では、独自のポイントシステムをご用意しております。当社が発行しているポイントシステムは以下の通りですので、ぜひ効果的にポイントシステムをご利用ください。
Q&A訪問はしてもらえますか?
- 目次
- 訪問は基本的に有料となります。
- ご訪問は必ず必要ではありません
- ご訪問は安心感を得るため
- 例外の場合
デザイン制作をしていく中で、お客様のところにご訪問する場合は、費用をいただいております。その理由について解説しました。
Q&A印刷データは保管してもらえますか?また、印刷データはもらえますか?
- 目次
- 印刷データは当社にて保管、ご希望の方...
- 無料保管サービス
- データ納品時の諸注意
- 提供できる印刷データ
- データ提供料金
印刷物を発注する時に制作後の印刷データはどのように取り扱われるのか、どのように保管されるのかについて確認して発注することが、後々のトラブル回避につながります。当社の印刷データの取扱についてまとめました
Q&A印刷物の納品時に時間指定はできますか?
- 目次
- 納品日の時間指定はできません
- 納品場所の追加は追加費用がかかります
- 印刷入稿後の納品場所の変更はできません
印刷物の納品にまつわる、納品日の時間指定、および納品場所の追加、印刷入稿後の納品場所の変更についてまとめました。
印刷の注意点色上質紙で印刷する場合と、フルカラーで印刷する場合
- 目次
- 一言で『印刷』と言っても、そのやり方...
- 色上質
- カラー印刷
色上質とは最初から紙に色がついている用紙です。色上質に印刷する際に覚えておきたい点について解説しました。
短納期短納期のお仕事にお応えする仕事術
- 目次
- 『すぐ欲しい!という要望に応えるために』
- 短納期で納品するための進め方
- デザイン校正は精度を高めて
- 短納期の料金
当社では、どんな急なご要望であったとしても、極力ご要望に応えられるようにしています。短納期での仕事を進める時に注意しなければならないポイントをまとめました。